- CANVAでアイキャッチ画像を作れるって知ったけど、どうやって作るの?
- CANVAは何でアイキャッチ作りにオススメなの?
- できれば時間をかけずに作りたい
- センスに自信がないけど、おしゃれに作れる??
こんな悩みにお答えします。
CANVAはデザインの専門スキルがなくても、直感的に操作でき、画像が簡単に作れるグラフィックツールです。
用途ごとに、たくさんのテンプレートが用意されているのでテンプレートをアレンジするだけでもおしゃれなアイキャッチ画像があっという間に作れます。
当ブログのアイキャッチ画像はほとんどCANVAで作っています。以前までIllustratorで作っていましたが、あまりの使いやすさに最近はもっぱらCANVAを使っています。

手軽にサクサクとおしゃれなアイキャッチ画像が作れるので制作時間を大幅に短縮することができるんです!
アイキャッチ画像だけでなく、タイトル下画像や、図解なども作れるので、ブログ運営をするならCANVAを使えることのメリットは大きいです。
CANVAの操作はぜひマスターしたいところですね!
この記事では
- アイキャッチ画像を作るのに CANVAがおすすめな理由
- CANVAでアイキャッチ画像を作る手順
- CANVAを使っておしゃれなアイキャッチ画像を作るコツ
を解説していきます
アイキャッチ画像を作るのにCANVAが最適な理由


アイキャッチが作れるツールの中で、CANVAが最適な理由は次の3つ
- 無料で使える
- CANVA内で使える写真や素材が用意されている
- CANVAにアイキャッチ用テンプレートがある
無料で使える
何と言っても無料で使えるところがCANVAを使うメリットです。
アイキャッチ画像が作れるグラフィックソフトで有名なものに、AdobeのPhotoshopや、Illustratorがあります。
できることの幅が広く、クオリティーの高いアイキャッチ画像を作ることができますが、どちらも有料です。
クオリティーが高いに越したことはありませんが、ブログはあくまで、文章が主役。
アイキャッチ画像は、記事の内容を分かりやすく伝えるための補佐役なので、クオリティーの高さにこだわるよりも見やすさや、分かりやすさを重視することが大切です。



見やすく分かりやすいアイキャッチ画像を作るならCANVAでも必要な機能は十分揃っています。
CANVA内には使える写真やイラスト素材がすでにある
Canvaには、100万点以上の写真や素材が用意されています。
アイキャッチに使う写真や素材を、わざわざ他サイトから集めなくてもCANVAの中だけでアイキャッチ画像の作成が完結できます。
いろんなサイトから、使う素材を探す手間は省けるので、結果的にアイキャッチ作成の時間を短くすることができます。



できるだけ、記事を書くことに時間を割きたい。アイキャッチが簡単に素早く作れるのは嬉しいです♪
アイキャッチ画像用テンプレートがある


CANVAには用途ごとに、さまざまなテンプレートがありますがその中に、アイキャッチ画像用のテンプレートも用意されています。
アイキャッチ画像用としてデザインされたものなので、文章を書き変えるだけでアイキャッチ画像として使うことができます。



バランスとか、配色とか、いろいろ難しいことは置いといて、とにかく早くアイキャッチを作りたい。
「アイキャッチ画像作りに時間をかけたくない」という方は、テンプレートを使ってアレンジするのがおすすめです。
アイキャッチを作る前に準備すること
CANVAでアイキャッチ画像を作り始めるときは、最低限の準備をしてから始めましょう。



アイキャッチを作るときの作業がスムーズに行えます。
- canvaへ登録する&アプリのダウンロード
- アイキャッチサイズを決める
- 作りたいアイキャッチのイメージを決める
CANVAへアカウント登録する&アプリのダウンロード
CANVAはPCのブラウザ版か、スマホのアプリを使って利用できます。
利用するにはアカウント登録が必要です。まずはアカウント登録を済ませましょう。
PCのブラウザで操作する方が作業がスピーディーなのでオススメですが、スマホのアプリなら隙間時間を利用してアイキャッチ画像を作ることができます。なので、アプリもダウンロードしておくとよいです。
スマホにアプリをダウンロード。そのあとCANVAにアカウント登録をしましょう。
CANVA アカウント登録する方法
アカウント登録するには
- Googleで登録
- Facebookで登録
- Appleで登録
- メールアドレスで登録
4つの方法があります。
Google、Facebook、Appleのアカウントをお持ちの方はそれぞれ、パスワードを入力するだけでアカウント登録ができます
メールアドレスで登録する場合は、
- 名前
- メールアドレス
- パスワード(自分で設定する)
の3つを入力します。
入力したメールアドレスに確認コードが送られてくるので、指定のURLから確認コード入力画面に飛び、確認コードを入力すればアカウント登録が完了です。



入力する項目が少ないので、アカウント登録は5分もあれば完了しますよ
アイキャッチの画像サイズを決める
画像サイズが適切でないと、ぼやけたり、 SNSでシェアした時にうまく表示されなかったりします。アイキャッチ画像は適切サイズで作りましょう。
おすすめのアイキャッチサイズは横1200ピクセル×縦630ピクセルです。
一般的に、アイキャッチ画像の理想の比率は「 1.91 :1(横:縦)」なので、それに沿った比率のサイズになります。
ちなみに、
- Facebookで表示されるアイキャッチ画像の比率は「1.91:1」
- Twitterで表示されるアイキャッチ画像の比率は「2:1」
です。
SNSでシェアしたい場合、横1200ピクセル×縦630ピクセルで作れば、きれいに表示されます。
Twitterの場合は上下15pxずつ切れて表示されますが、わずかな差なので見た目には問題ありません。
また、使うテーマによっては推奨サイズがあります。テーマに合わせたサイズで作りたい場合は、推奨サイズで作ることをお勧めします。
アイキャッチ画像のイメージと、入れたい内容を決める
どんなイメージで作るのか、誰にどんな内容(文章)を伝えたいのか、あらかじめ決めておきましょう。
漠然とアイキャッチを作ろうと思っていきなりCANVAを操作しても、迷いが出てうまく作業が進みません。



自分が作りたいアイキャッチがどんなものが良いのか分からない
そんな時は、似たようなジャンルで発信しているサイトのアイキャッチを参考にしたり、(そのまま真似るのはNG!)、ピンタレストを利用して「こんな感じにしたいなー」というものを見つけてみるのがおすすめ♪
CANVAにはアイキャッチ用のテンプレートがあるので、テンプレートをアレンジしても良いです。
Canvaを使ったアイキャッチの作り方と手順
CANVAでアイキャッチを作る方法は大きく分けて2通り
- テンプレートを使ってアレンジする
- まっ白のキャンバスに素材や写真を使って一から作り込む
それぞれにメリット、デメリットがあるので自分に合ったやり方で作ってください。
ただし、「アイキャッチを作るのが初めて」、「CANVAを使ったことがない。」という方は、テンプレートを使うほうが簡単です。
テンプレートを使ってアイキャッチ画像を作る
まっ白のキャンバスからアイキャッチ画像を作る
テンプレートを使う場合、誰でも簡単に作れるかわりに、使い続けていくと使えるテンプレートが限られてくるというデメリットがあります。
CANVAの操作に慣れてきたら、まっ白のキャンバスに、素材や写真を組み合わせて一から作るやり方がおすすめです
今後テンプレートを使ってアイキャッチ画像を作り続けるなら、テンプレートの数が格段に増えるCanva proに加入するのも一つの方法です。
月額1500円または年額12000円で加入できるCanva proはテンプレートが増えるだけでなく、素材や写真も大幅アップ。
ブログ用のアイキャッチ画像や見出し下画像を自分で作るなら、有料版のCanva proがコスパ良く、おすすめです!
テンプレートを使ってアイキャッチ画像を作る手順


実際にテンプレートを使ってアイキャッチを作った実例を紹介します。(ここでの説明はPCのブラウザ版で作るのを想定した手順です。)
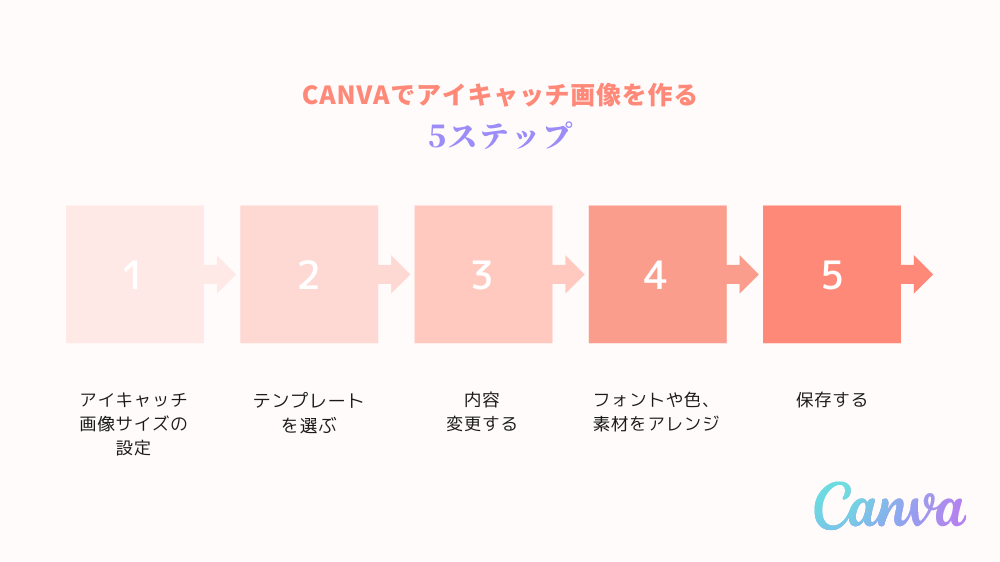
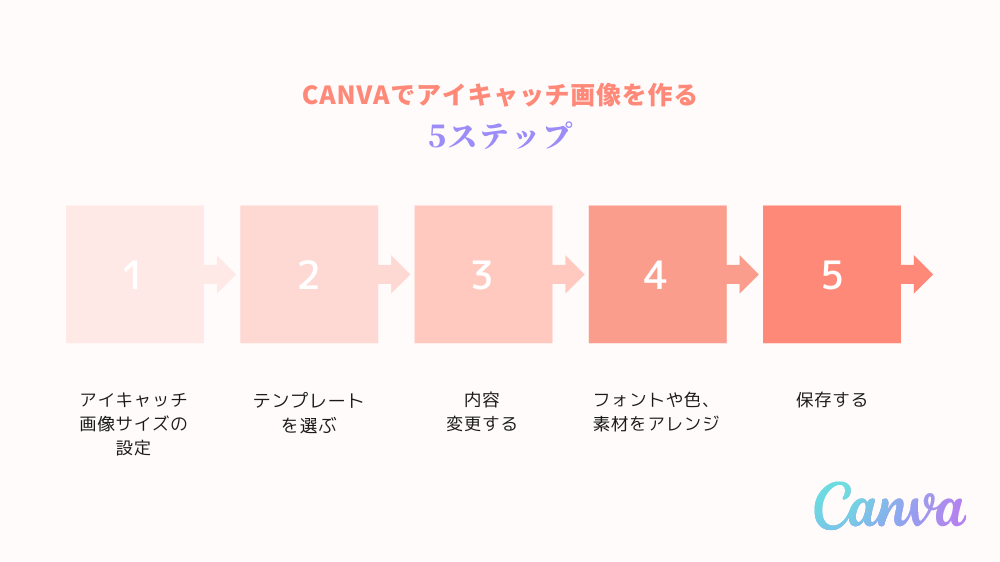
作り方の手順は
- アイキャッチ画像のサイズを指定する
- テンプレートを選ぶ
- 内容を書き換える
- フォントや色、素材をアレンジする
- 保存する
アイキャッチ画像のサイズを指定する
まずは、アイキャッチサイズを指定して、実際に作業するキャンバスを出しましょう。
CANVAの無料版は後からサイズ変更ができないので、アイキャッチサイズを間違えないように注意!
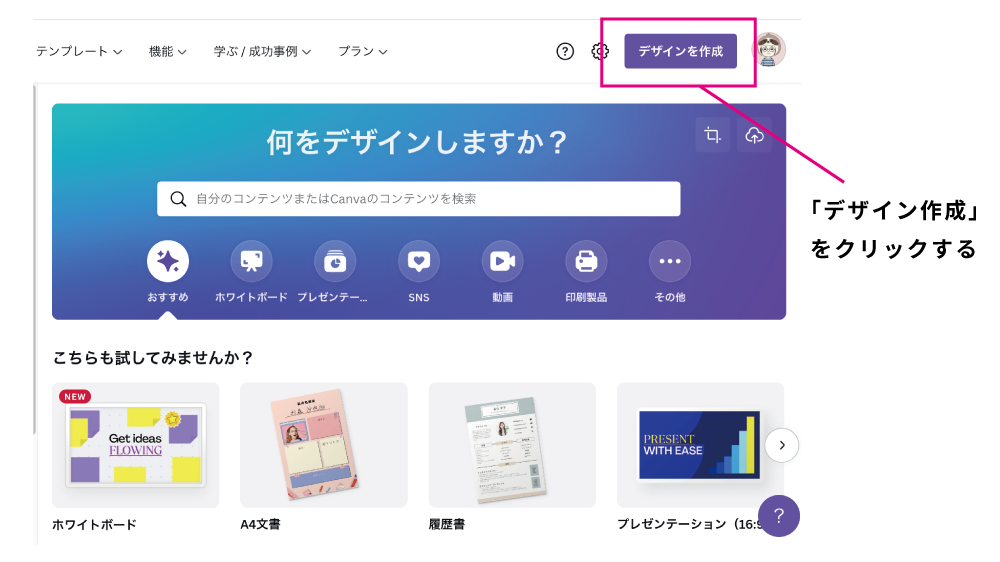
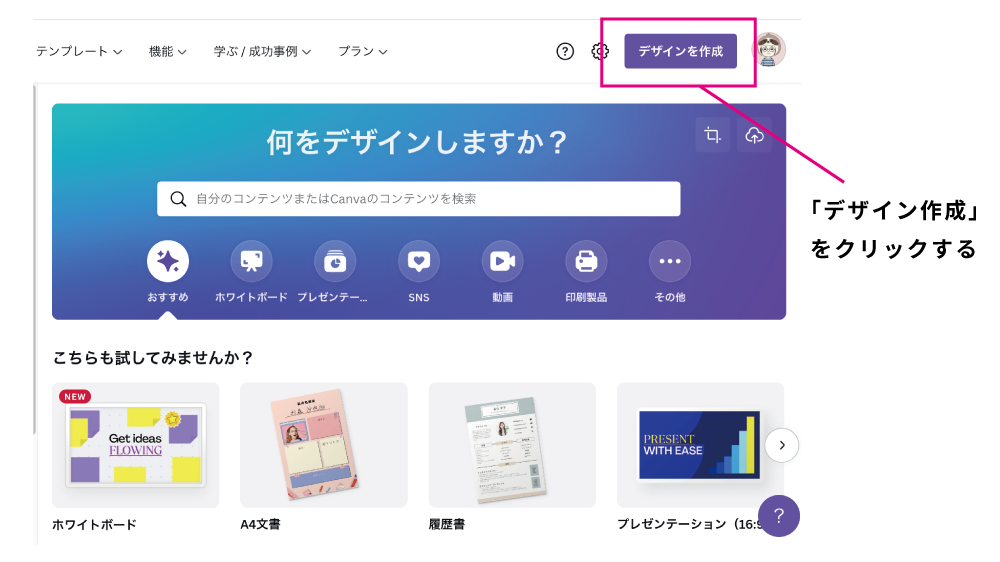
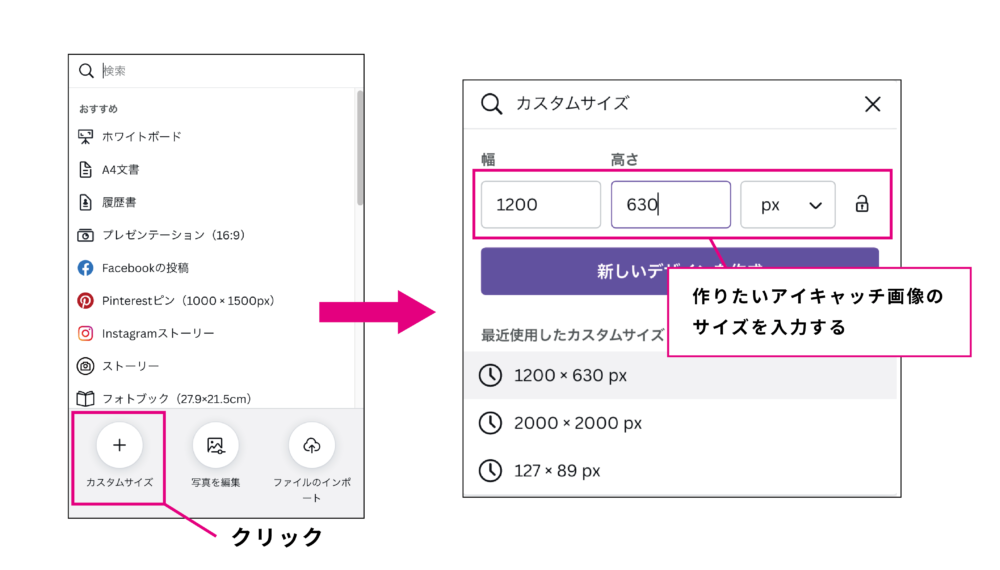
画面右側の「デザインを作成」をクリック。


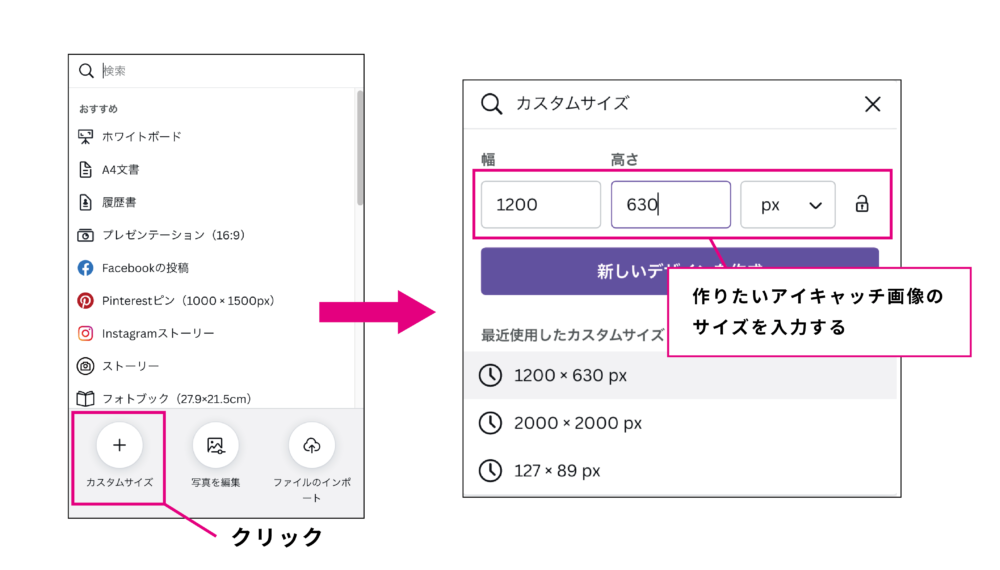
カスタムサイズをクリックして、作りたいアイキャッチサイズの数字を入力する。



今回は、横1200px×縦630pxで作ります


テンプレートを選ぶ
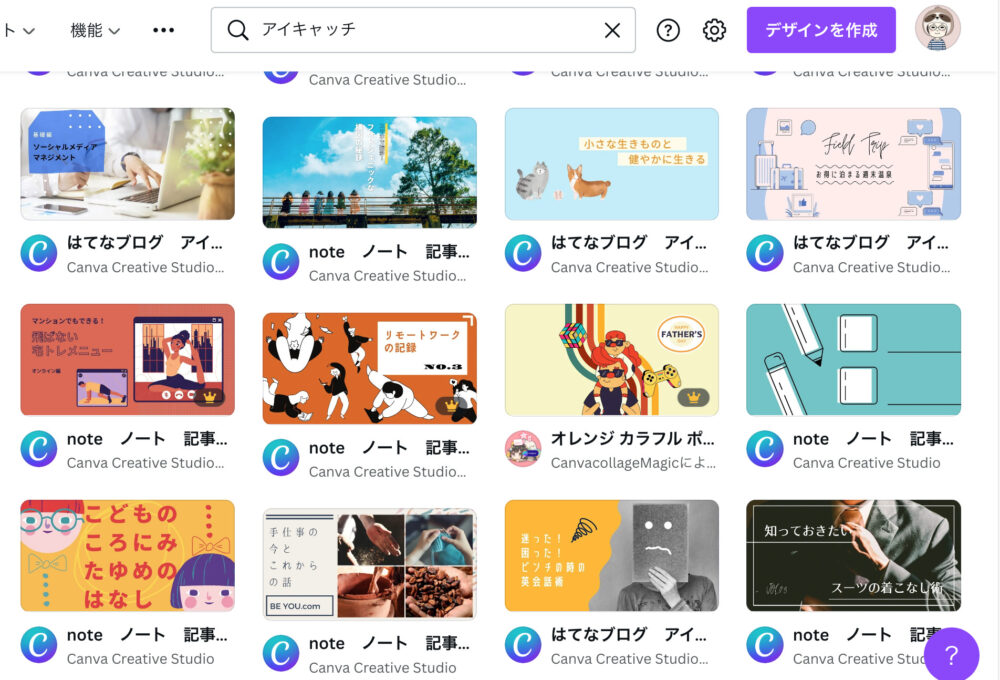
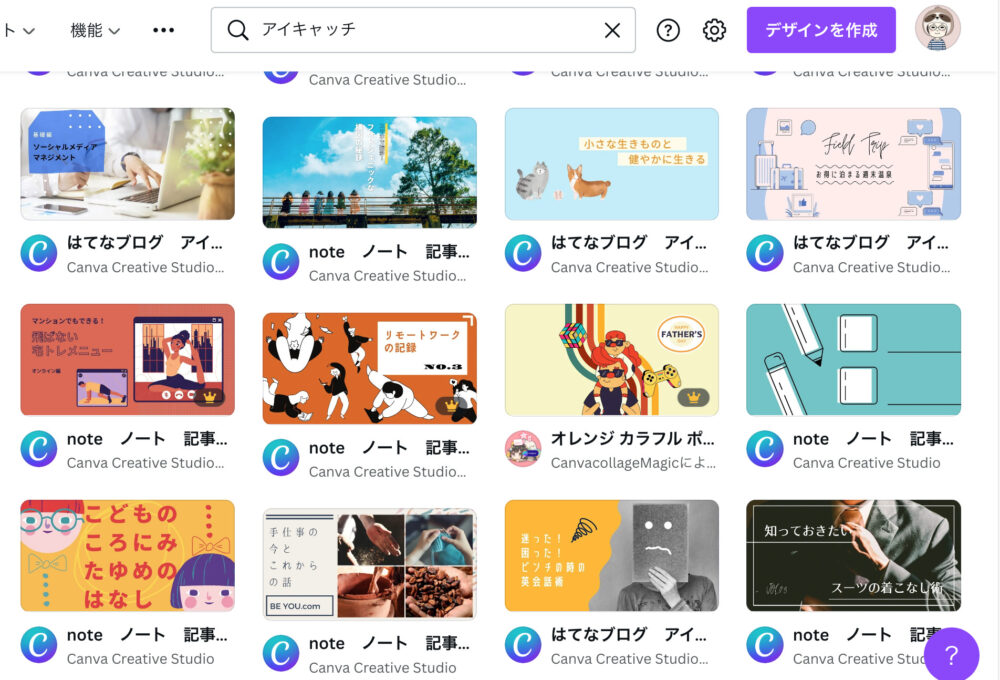
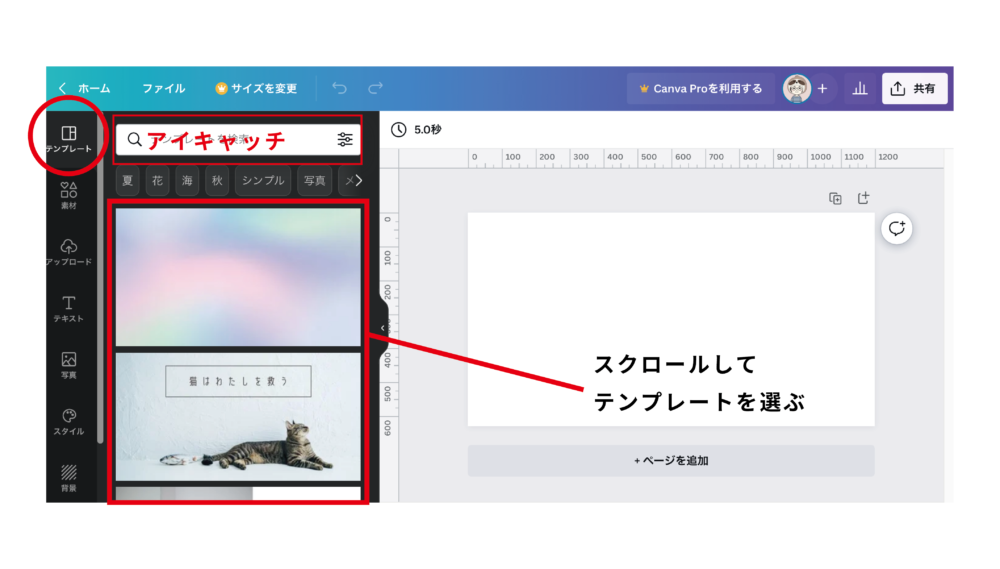
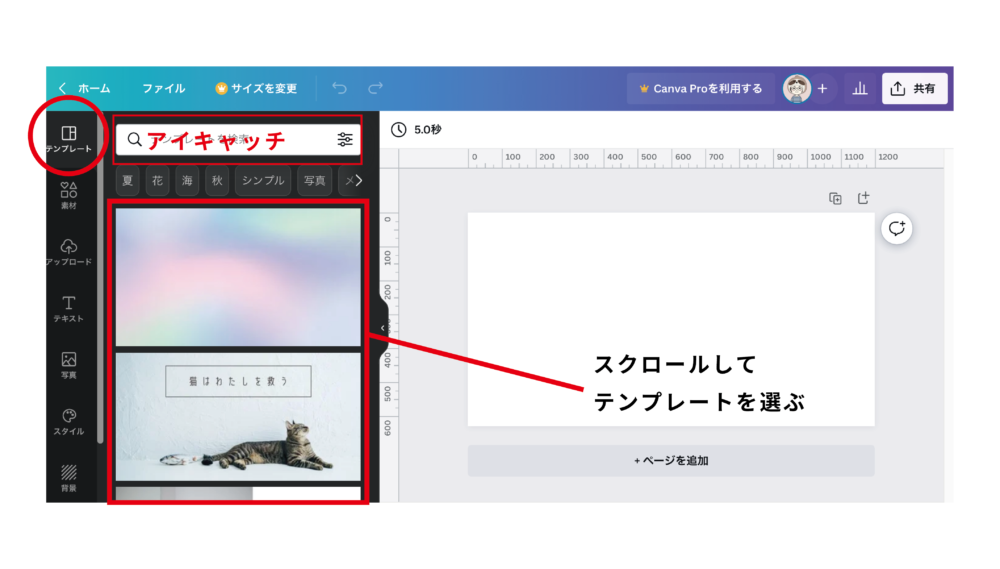
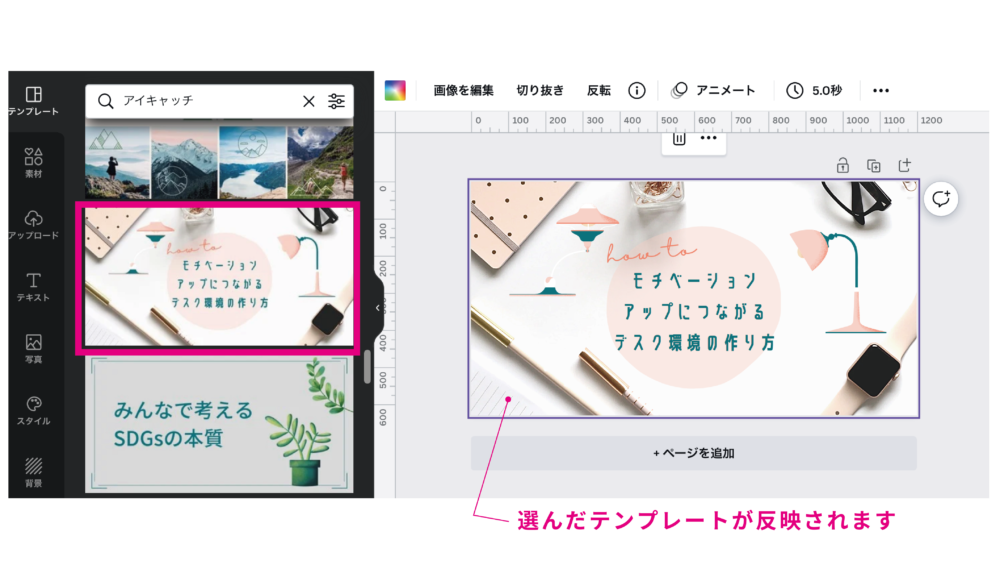
画面左上、[テンプレート]をクリック。検索窓に「アイキャッチ」と入れるとテンプレートが出てきます。


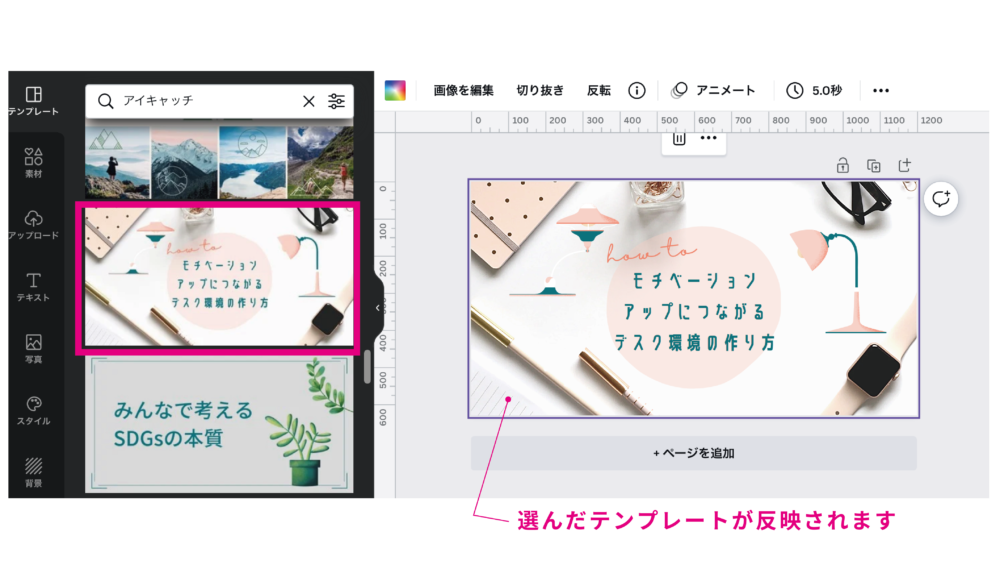
テンプレートを選んでクリックすると、白紙だったキャンバスにテンプレートが反映されます。


記事に沿った内容の文章に書き換える
今回はアイキャッチの作り方の記事なので、「CANVAで出来る。一番簡単なアイキャッチの作り方」
と変更します。
テンプレートの文字をクリックすると文章を入力できます
実際に文章を変更したアイキャッチ画像


テンプレートを使えば、文章を変えるだけでそれっぽいアイキャッチが完成!
と言っても、スタンドライトの素材が記事の内容とずれているので、次は素材を変更してみます。





違和感のある素材を、記事の内容に合ったイラストに変えるだけでもグンと印象が良くなりますよ♪
素材を変更・編集する
テンプレートにある素材を消して、新たに素材を追加する方法を説明します。
CANVAの良さは、CANVA内に膨大な数の素材が用意されているところです。素材をうまく使うことで、デザインの幅が広がります。



より一層、記事の内容が読者に伝わりやすい、アイキャッチ画像を作ることができます。
素材を変更・編集する手順は
- テンプレートの中の不要な素材を消す
- 記事の内容に合った素材を探す
- 素材を編集する
使っている素材を変更する時は、変更したい素材をクリックしてから、deleteボタンを押すと素材が消えます。


不要な素材が消えました


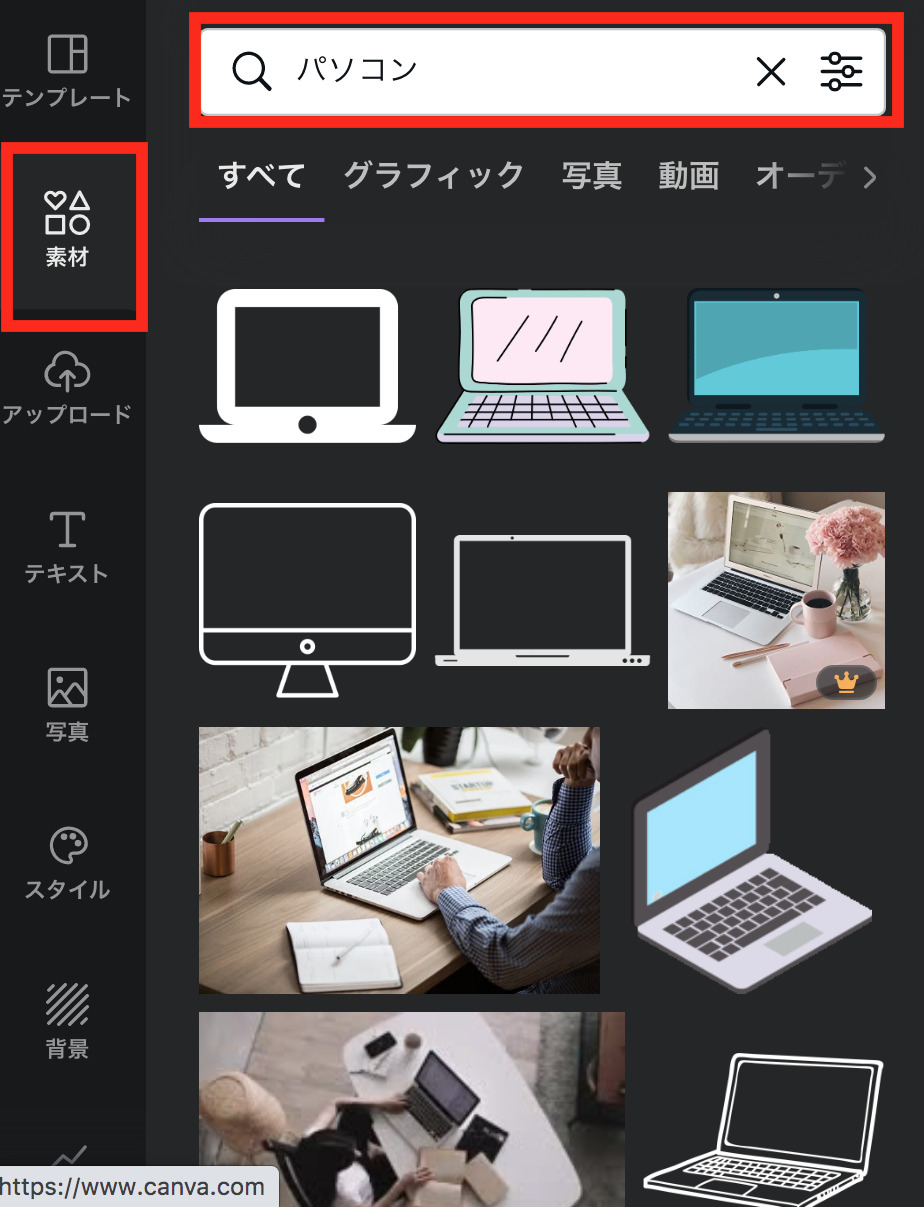
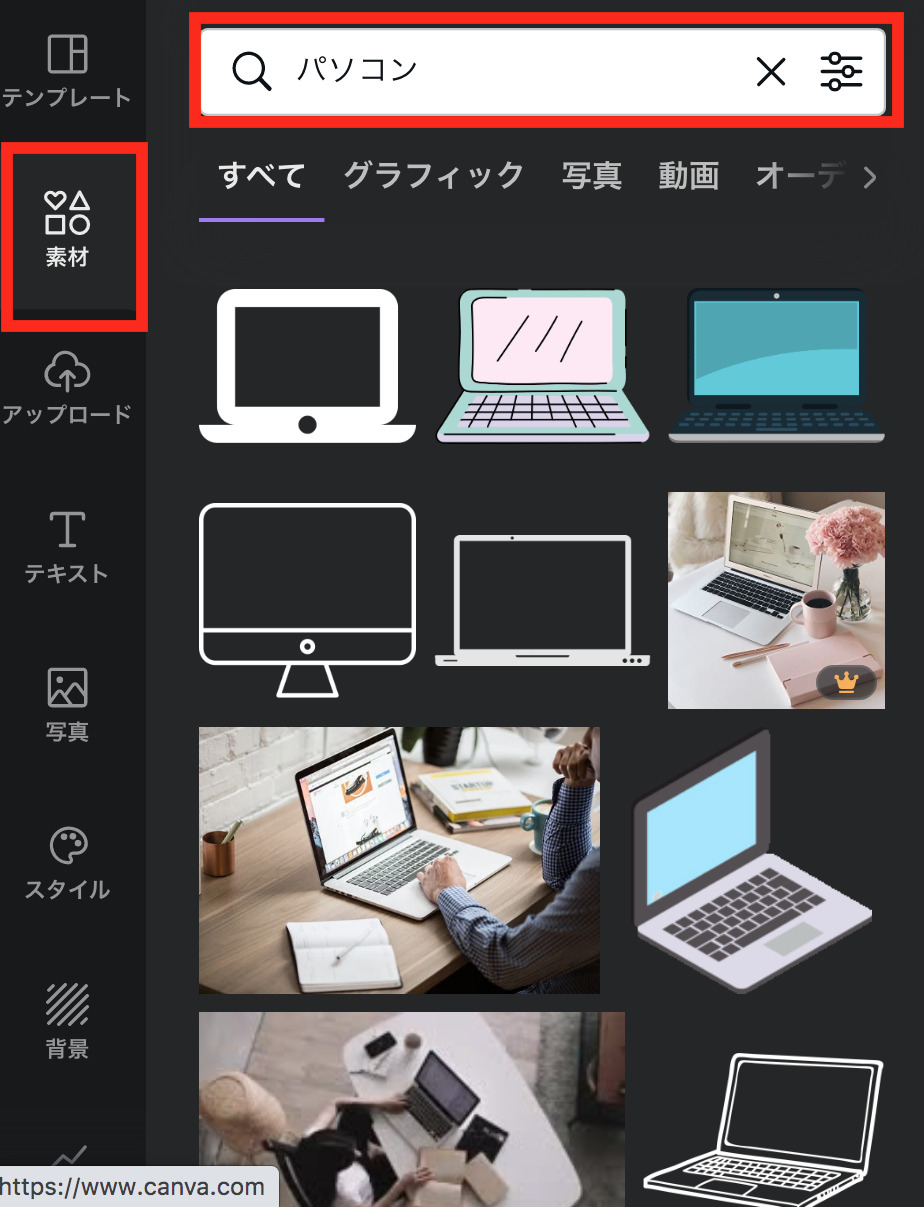
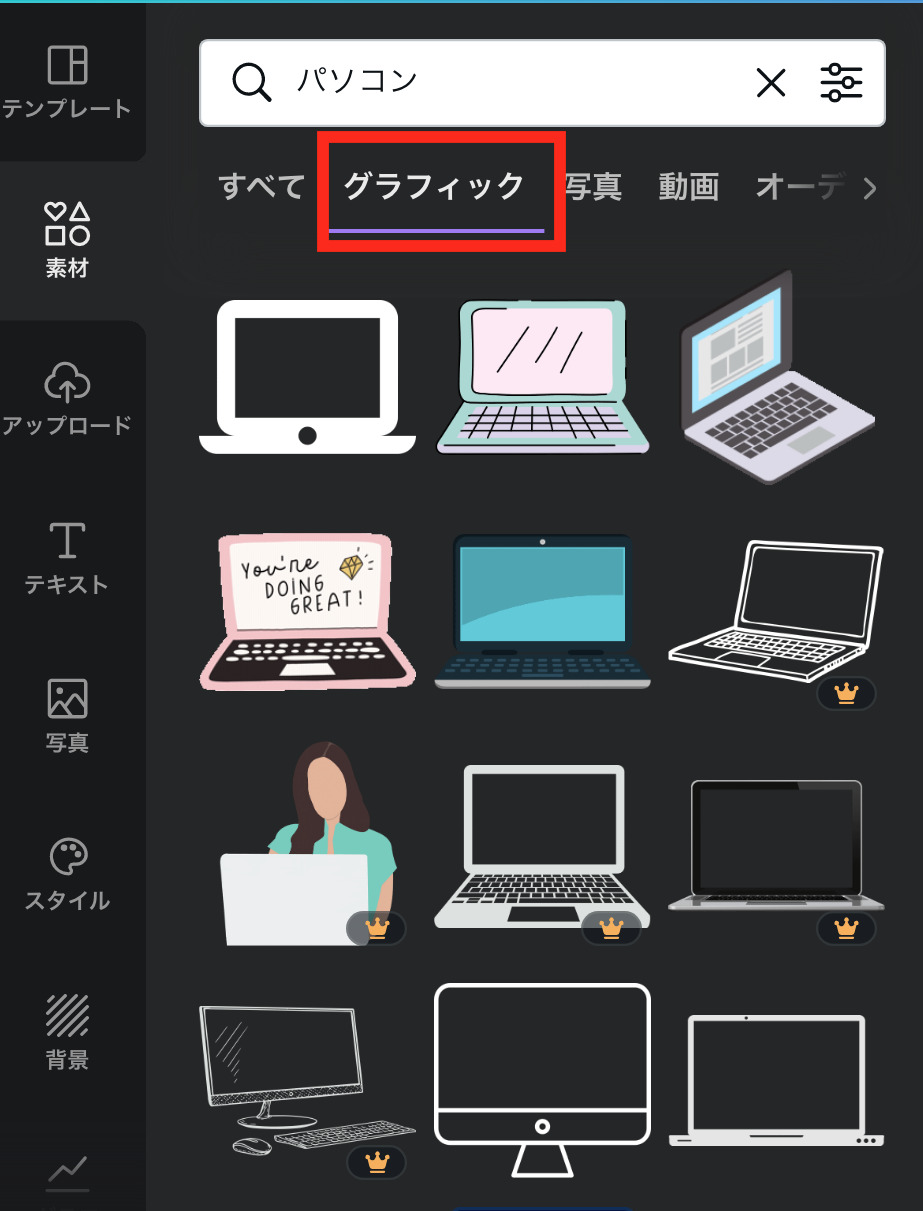
使う素材を探す場合は画面左端の[素材]をクリック。検索窓にイメージするキーワードを入力します。
ここでは記事のイメージに合うように「パソコン」と「マウス」で検索しました。


検索して出てきた素材の中からイメージに合うものを選びます。
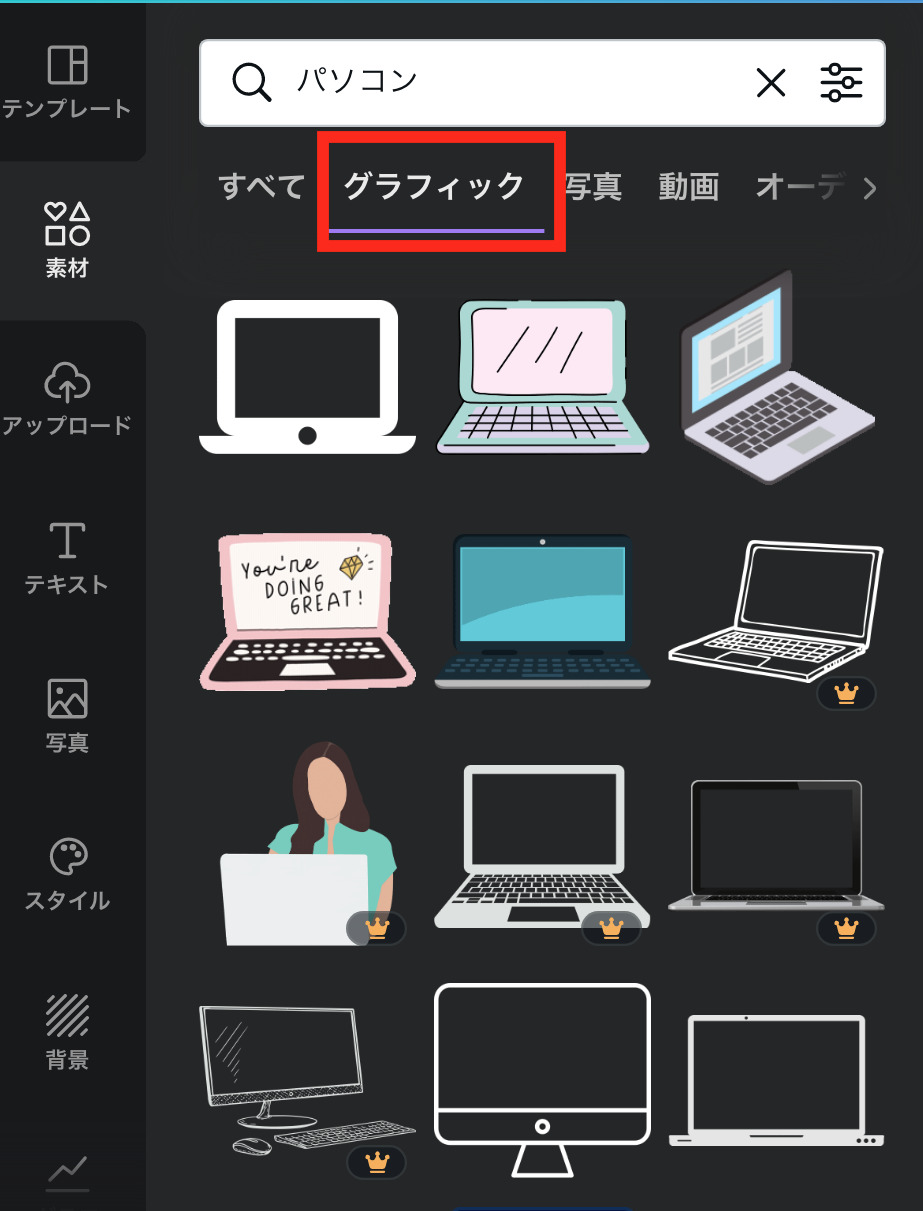
イラスト素材に絞って検索したい場合は『グラフィック』をクリックすると写真や動画は除外されてイラスト素材だけに絞れますよ。


素材の探し方を詳しく知りたい方はこちらの記事を参考にしてください♪


実際に素材を選んで配置したものがこちら


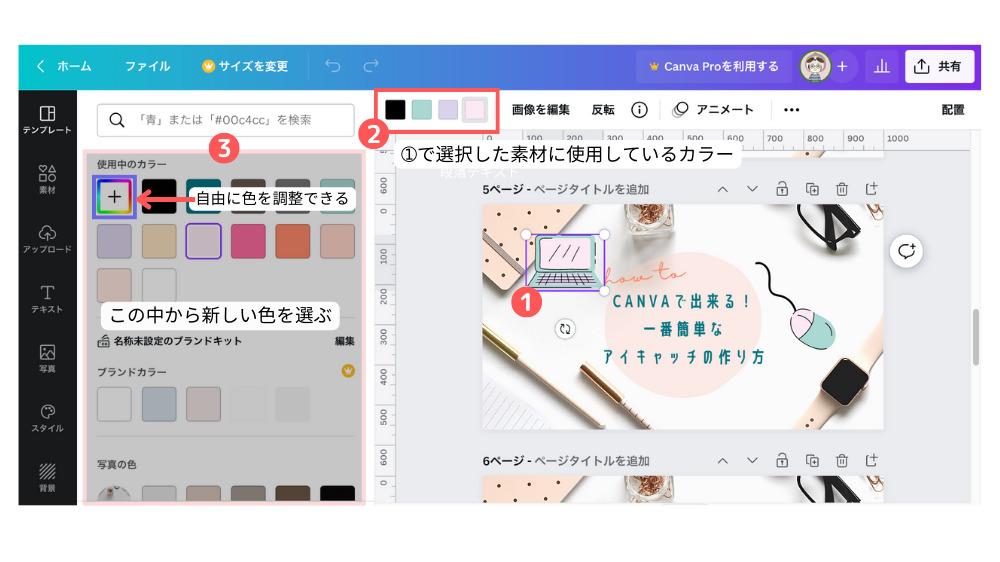
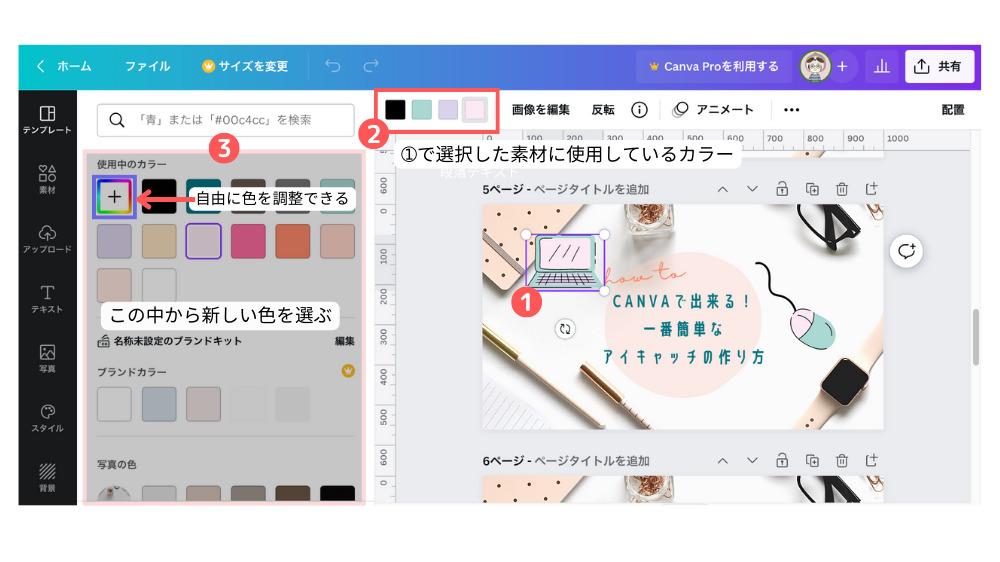
これでも悪くはないですが、素材だけが少し浮いて見えるので、他となじむように素材の色を調整していきます。
- 色を変えたい素材をクリックする
- 素材で使っている色の中から、変更したい色をクリック
- 好きな色を選ぶ




素材によっては色が変更できないものがあります。色が変えられるものを選ぶほうが使い勝手がよく、違和感のないアイキャッチ画像が作れます
素材のカラー変更バージョン





変更前の素材で使用していたピンクが少しパープルっぽかったので、周りとなじむピンクに変更!
記事の内容に沿った素材を使うことで、パッとみた感じもどんな内容の記事なのかが分かりやすくなりました。
テキストを編集する
作りたいアイキャッチ画像のテイストによってはテンプレートのフォントがイメージに合わない場合が出てきます。
文章を変える時も、文字数によっては全体のバランスが悪くなることもありますよね。
そんな時はテキストのフォントを変えたり、文字感覚や文字の大きさを変えて調整しましょう。


フォントや文字間隔を変えたバージョンがこちら





フォントの種類、カラー、背景素材のカラーを変えただけでイメージがかなり変わります。
フォントの種類やカラーは自分なりに工夫して見やすく、わかりやすいアイキャッチ画像作りを心がけましょう♪
保存する
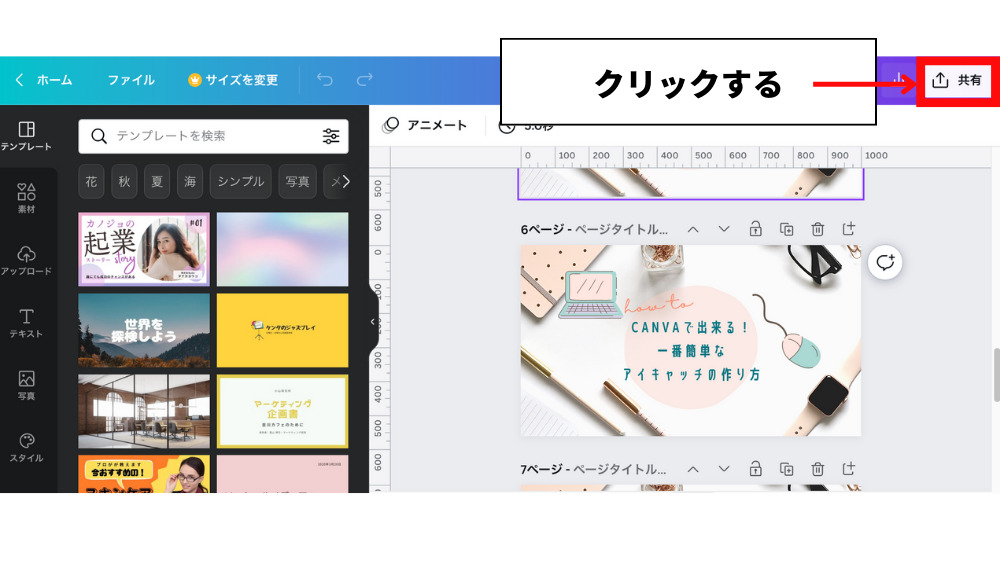
アイキャッチが出来たらデータを保存しましょう。
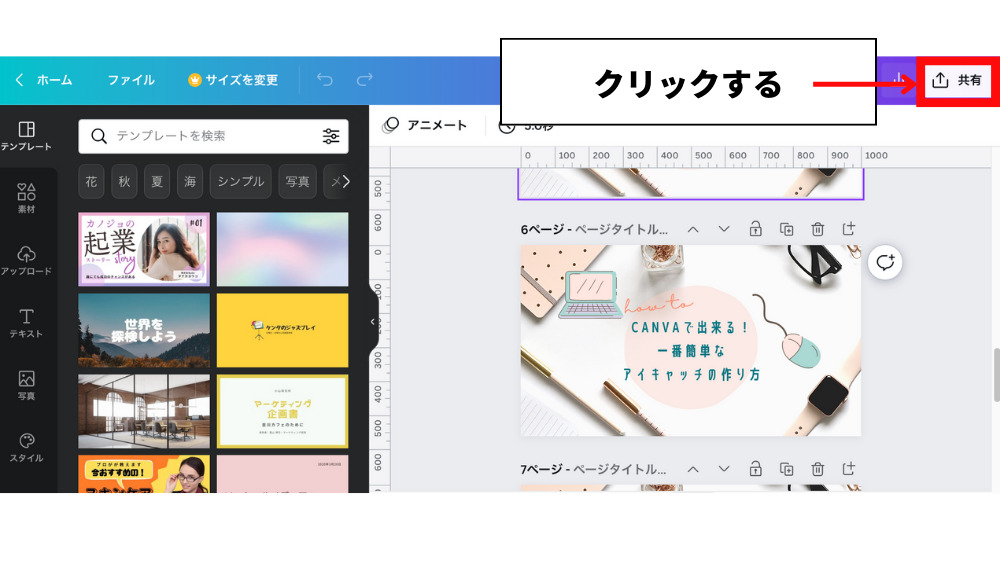
画面右端、上の共有をクリック


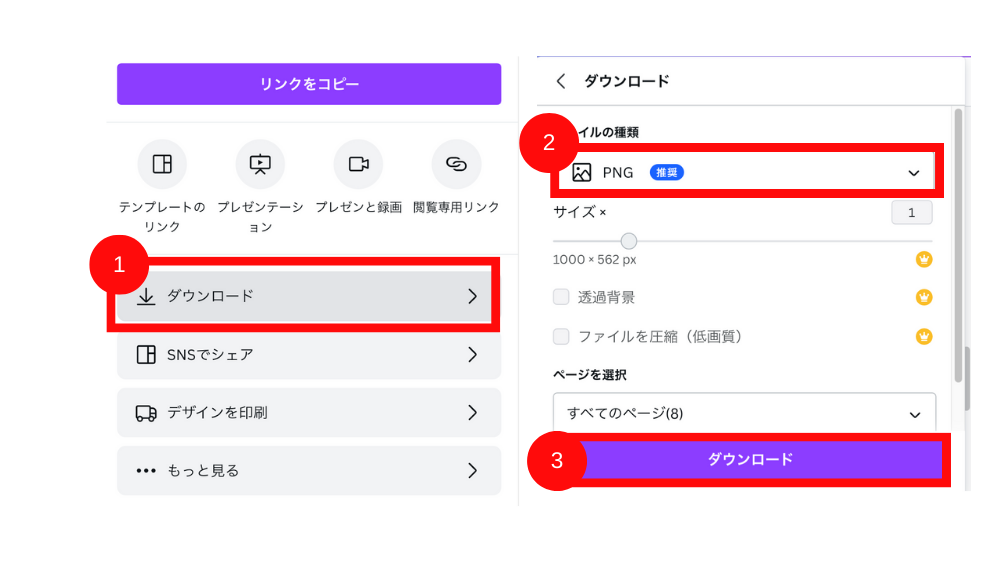
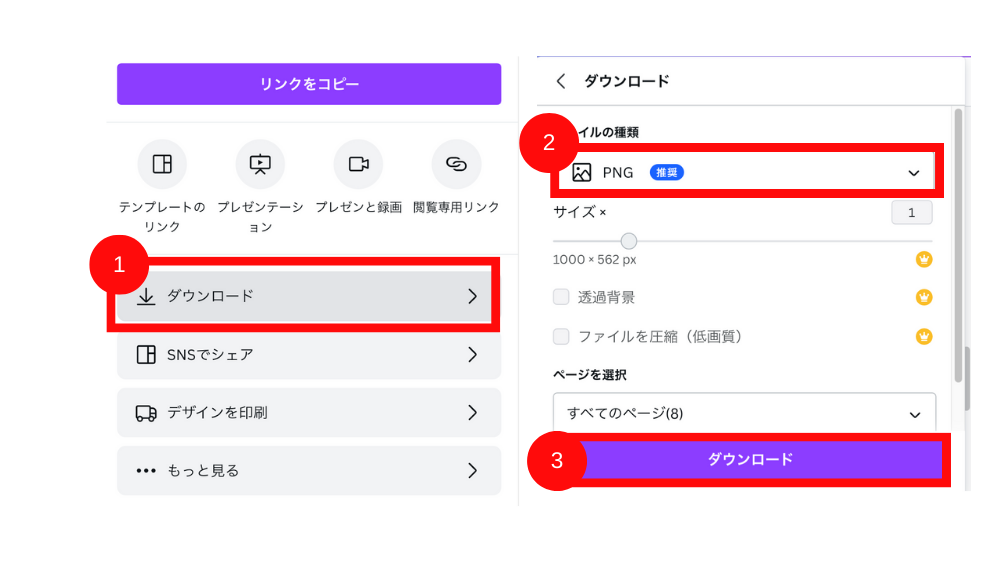
ドロップダウンメニューが出てくるので次の3ステップで保存してください
- ダウンロードボタンを押す
- ファイル形式を選ぶ(アイキャッチ画像なのでPNGかJPEGを選択)
- 青いボタンのダウンロードボタンを押す


今回アイキャッチ画像なので、ファイル形式はPNGかJPEGで保存しましょう。
写真を使用する場合はJPEG、イラストメインならPNGが良いでしょう



写真を使うとどうしても容量が重たくなるので、JPEG推奨です
ダウンロードボタンを押すとPC内にデータがダウンロードされます。
おしゃれなアイキャッチを作るコツ
CANVAのテンプレートを使うとアイキャッチ作りのハードルは格段に下がります。
とはいえ、「自分にはセンスがない」、「デザインのことはよく分からないから難しい」とアイキャッチ作りに苦手意識はありませんか?
アイキャッチ画像はポイントさえ押さえれば意外と簡単におしゃれなアイキャッチ画像が作れますよ!
- 使う色は3色に絞る
- フォントはゴシック体か明朝体を使う
- 写真や素材はおしゃれなものを選ぶ
使う色は3つに絞る
目立たせたいからとつい、色をたくさん使いがちですがアイキャッチ画像を作る時は3色までに絞りましょう。
たくさんの色を使うと、ごちゃごちゃした印象でまとまりがなく、伝えたいことがぼやけます。
- 地色(ベースになる色。全体的なイメージに影響する)
- 文字色(黒orグレーor白)
- アクセントカラー(ポイントになる色、目立たせたい場所に使う)
基本の3色を使うだけで全体がきれいにまとまります。


フォントはゴシック体か明朝体を使う。
フォントはゴシック体か明朝体を使いましょう。
アイキャッチはパッと見ただけで、文章の内容がすぐにわかるように、見やすさや、読みやすさが重要です。
ゴシック体や明朝体は可読性や汎用性に優れているため、フォントはゴシック体か明朝体を使いましょう。
「でも、他とは違ったオリジナリティーを出したい!」という場合はフォントでではなく、写真やイラスト、構図などのアレンジでオリジナリティーを出すことをおすすめします。


写真や素材はおしゃれなものを使う
使う写真や素材によってアイキャッチの印象は大きく変わります。



写真や素材をおしゃれなものを選ぶだけでもアイキャッチ画像がぐんと垢抜けるー!
- unsplash(商用利用OK/著作権フリーの写真が揃う海外の素材サイト)
- odan(おしゃれな写真が必ず見つかる無料素材サイト)
- Loose Drawing(シンプルで使い勝手の良いイラスト素材が揃う)
- Linustock(線画中心のおしゃれなイラスト素材がたくさん)
おしゃれな素材サイトからダウンロードしてくるのも良いですが、CANVA内にもアイキャッチにぴったりな素材や写真がたくさんあります。
わざわざ他サイトから探さなくてもCANVA内の素材で十分おしゃれなアイキャッチ画像は作れます♪
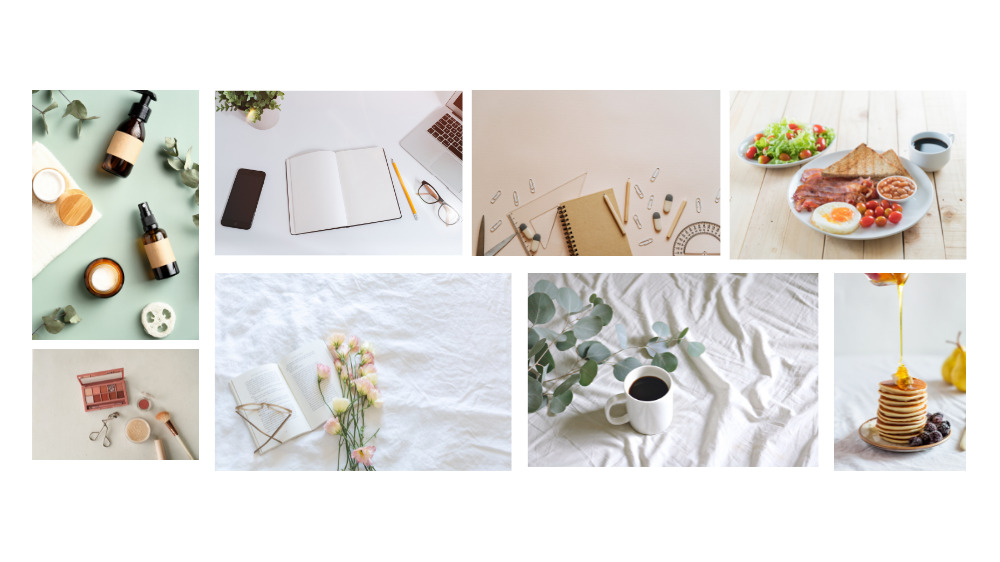
CANVAにあるおしゃれな写真、イラスト素材




ただし、アイキャッチを効率的に短時間で作ろうと思うなら有料プランのCanva proがおすすめです。
無料プランよりも圧倒的な量のイラストや写真素材を使うことができるので、時間をかけずにアイキャッチを作ることができます。
アイキャッチ作成も大切ですがブログ運営で一番大事なのは、「記事を書くこと」
限られた中で記事を書く時間を確保するためにも、アイキャッチ作成にはあまり時間をかけたくないのが本音ですよね。
Canva proを使えばアイキャッチに最適な素材がすぐに見つかるので、時間をかけず、かつクオリティーの高いアイキャッチを作ることが出来ます。
Canvaproではお得な1ヶ月無料トライアルもあるので気になる方は一度Canvaproを試してみるといいですよ!



作業効率爆上がりです↑↑↑
試さなきゃ損!Canva Pro お得な『無料トライアル』登録&解約方法を解説


まとめ
以上、CANVAを使ってアイキャッチ画像を作る手順を解説しました。
簡単アイキャッチ画像作成の重要ポイントは、
- テンプレートを使う
- 文字を編集する
- フォントはゴシック体か明朝体使う
- 使う色は3色に絞る
この点を意識するだけでも作業スピードがアップするだけでなく、おしゃれでまとまりのあるアイキャッチ画像が作れます。
アイキャッチ画像はブログを見に来た読者がまず最初に目にするもの。
アイキャッチ画像の良し悪し次第で、興味を持ってもらえるか、そのままスルーされてしまうのかにも大きく関わります。
「目を引くアイキャッチ画像を作りたい」という方はもちろん、
「今まで割と適当にアイキャッチ画像作っちゃってたわ」
なんて方も、この機会にCANVAを使ってアイキャッチ作りに挑戦してくださいねーーーー!









コメント