
CANVAを使って写真にテキストを入れたい。どうやってするの??
初めてCANVAを使って文字入れをしたいけれど、どうしたら良いのか分からない。。。
そんな方に向けてCANVAでテキスト入力する方法をわかりやすく解説します。
- CANVAでテキストを入力する基本操作方法
- CANVAのテキスト入力で出来ること=機能説明



CANVAを使えば文字を入力するだけじゃなく、アレンジ次第でおしゃれな文字にできますよ。
CANVAを使ってテキストを入力する手順
CANVAでテキストを入力する手順を解説します。



これさえ分かればひとまず文字入力は完璧です
まず最初にテキストを入力するためのキャンバスを出しましょう。
『キャンバス』というとわかりにくいですが、手書きに例えるなら、”文字を書くための用紙”のイメージです。
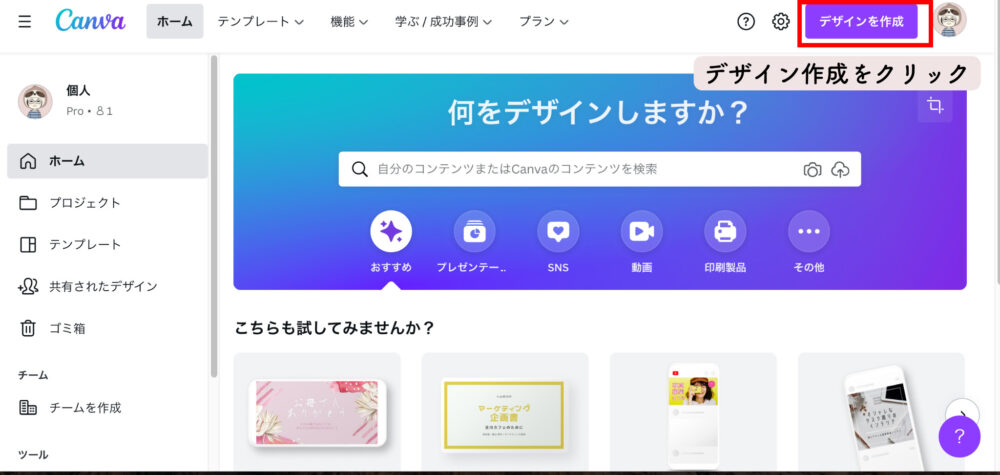
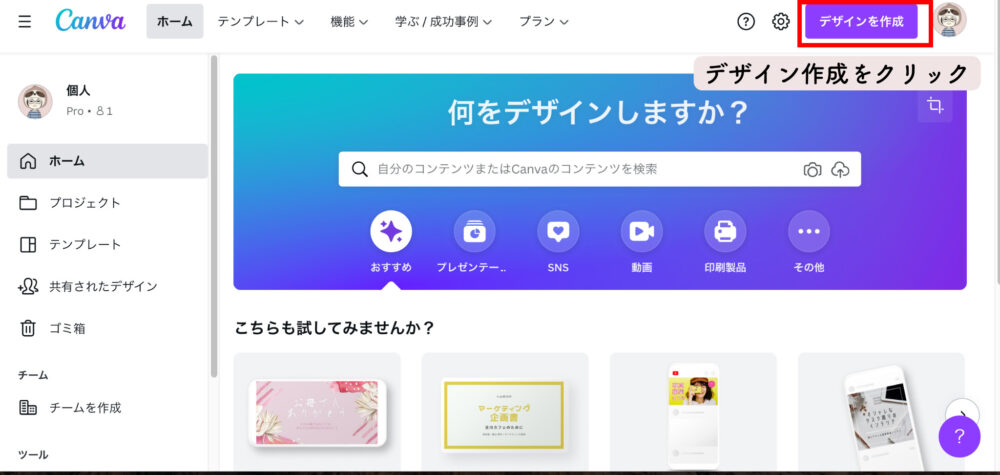
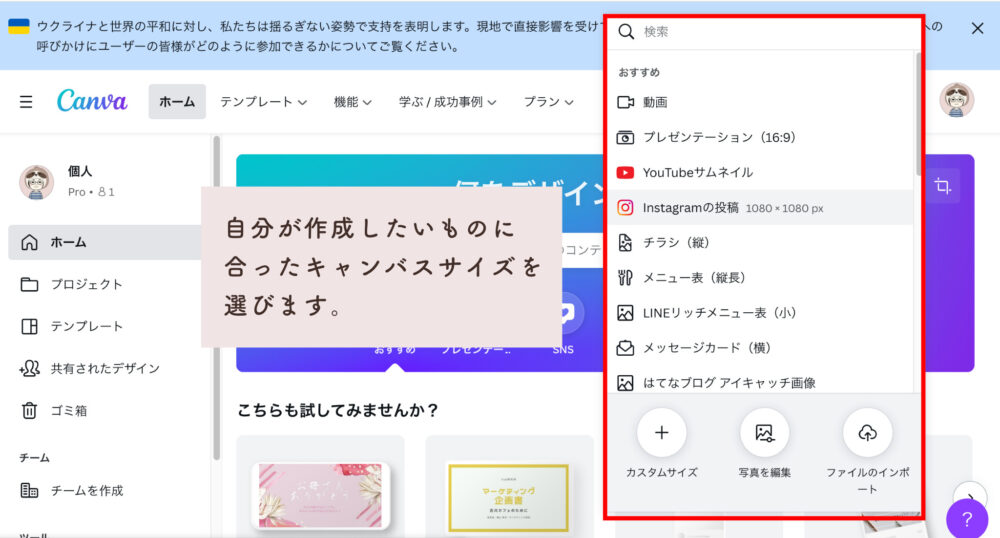
ホーム画面右上にあるデザインを作成をクリックします。


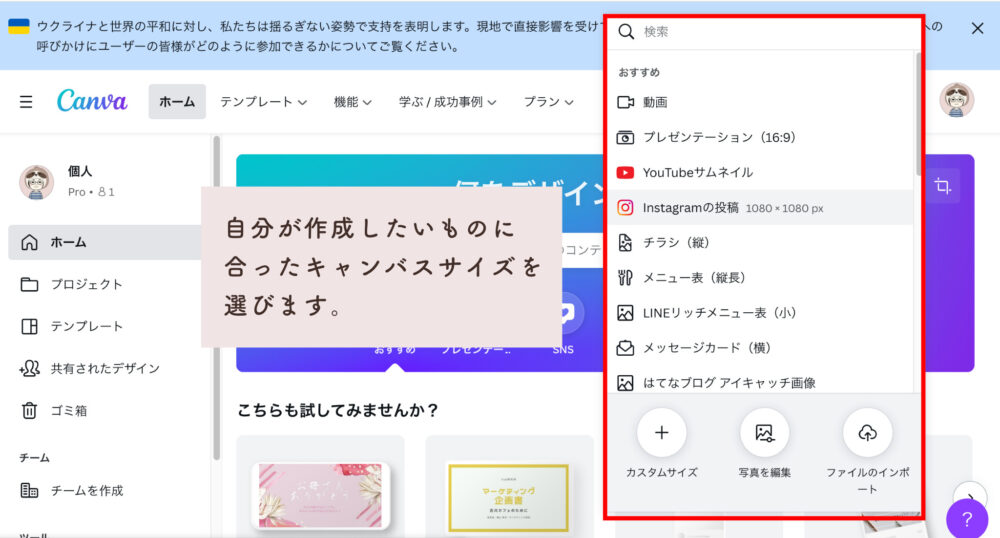
クリックすると次のような画面が出てくるので、自分が必要なキャンバスサイズを選択します。


キャンバスサイズを選択できればテキスト入力までの準備はOKです。



後はテキストを入力するのみ!
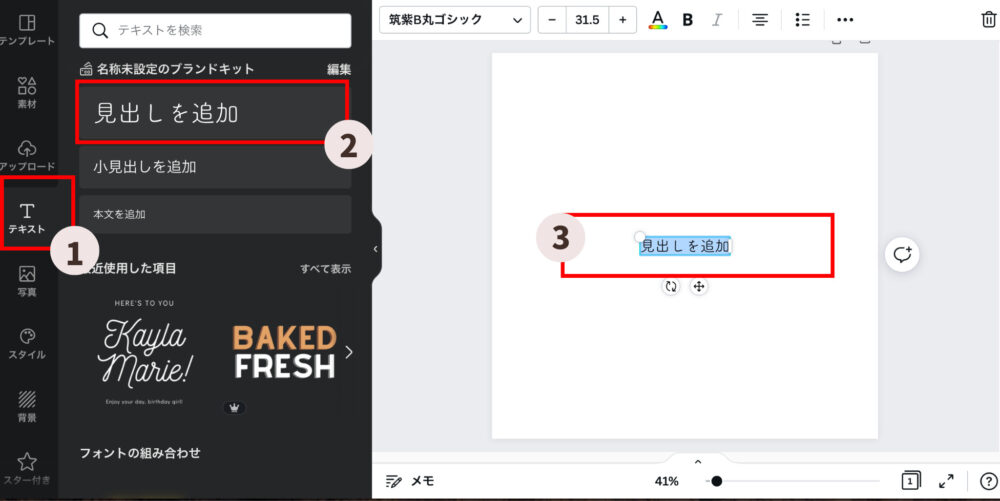
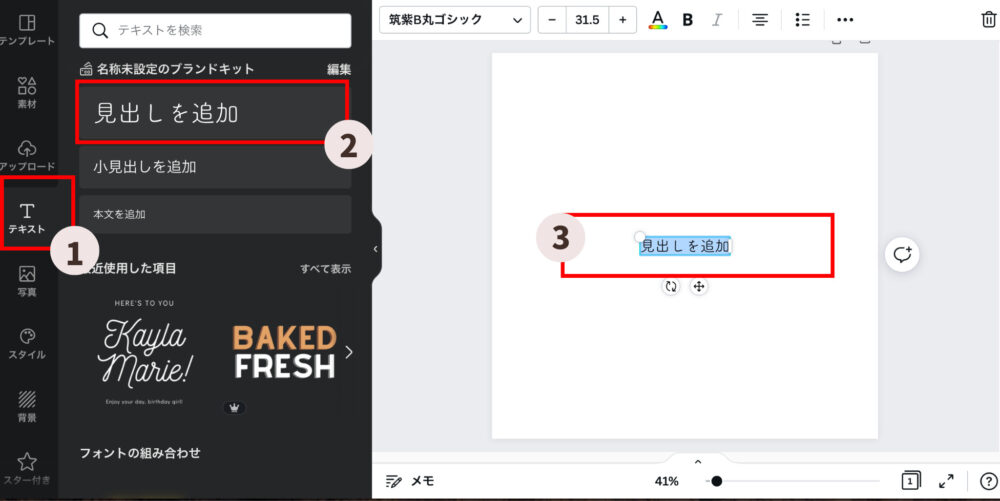
キャンバスサイズを選択すると次のような画面になります。


実際にテキストを入力する手順はこちら
- 画面左側のTテキストをクリック
- 見出しを追加をクリック
- キャンバスに出てきた「見出しを追加」という文字をクリックする
- キーボードで文字を打ち込む
②は見出しを追加、小見出しを追加、本文を追加、どれを選択してもOKです。
(キャンバスに表示される際のフォントや文字サイズが異なるだけなので。。。)
CANVAのテキスト機能を詳しく解説



CANVAのテキスト編集ってどんなことができるの??
テキストが入力できるようになったら、次は文字の色を変えて見やすくしたり、サイズを大きくして強調したりと、テキストをアレンジしたいですよね。
そこでCANVAで出来るテキストの編集機能を紹介します。
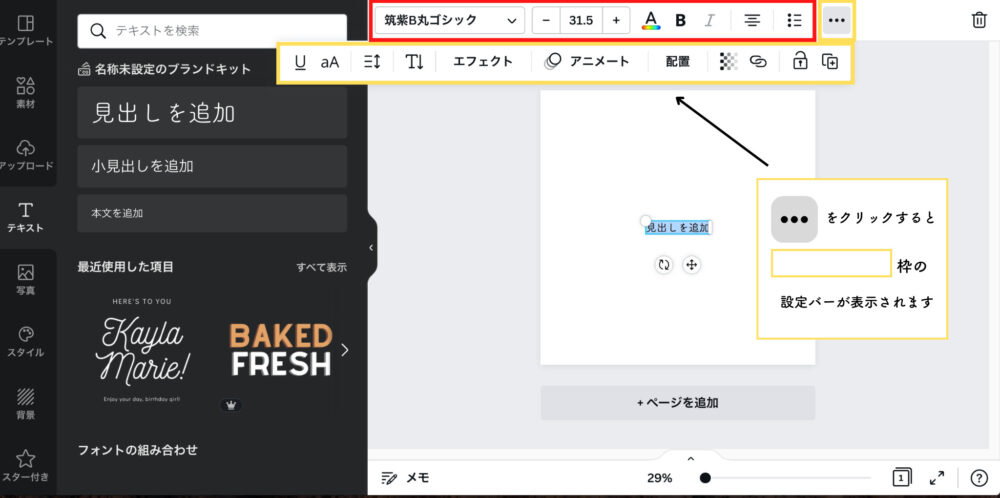
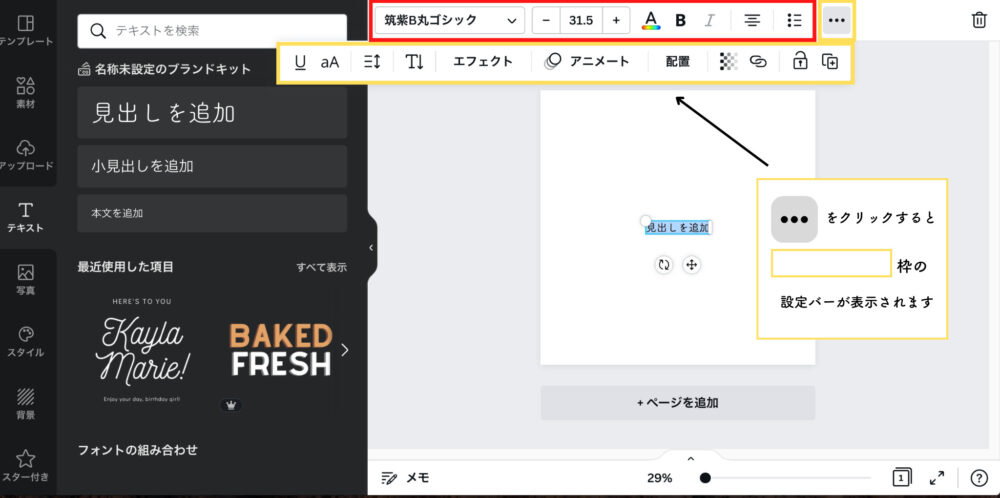
キャンバス内に打ち込んだテキストをクリックすると画面上に文字設定バーが表示されます。(下の画像の赤・黄枠部分)
この文字設定バーを使ってテキストを編集していきます。





文字設定バーにあるテキスト編集の種類を順番に解説します
テキスト(フォント)の種類を変える
テキストの種類(フォント)を変えたい時は下の画像の赤枠①をクリック。
クリックすると赤枠②が出てくるのでそこから自分の好きなフォントを選択します。





CANVAはフォントが豊富に揃っているのも魅力の一つです。自分がイメージするものにぴったりなフォントが見つかりますよ♪


テキストの大きさを変える
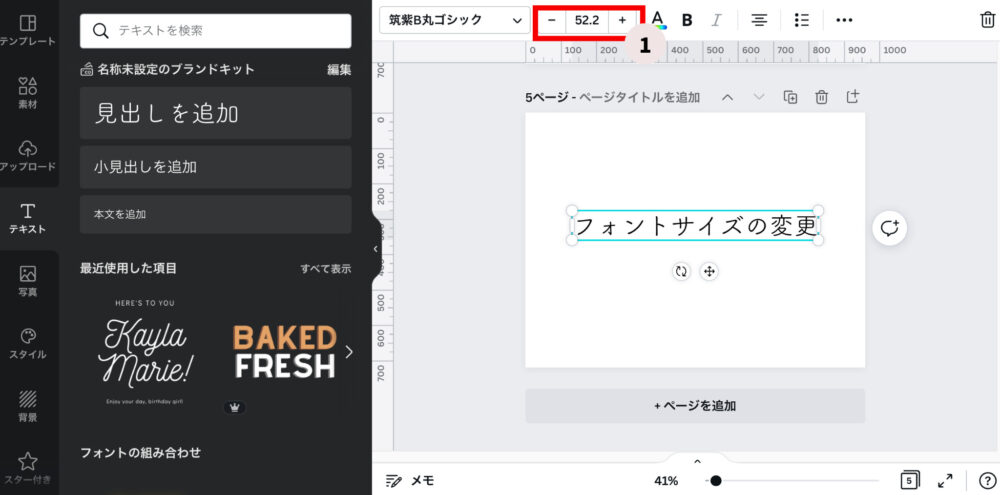
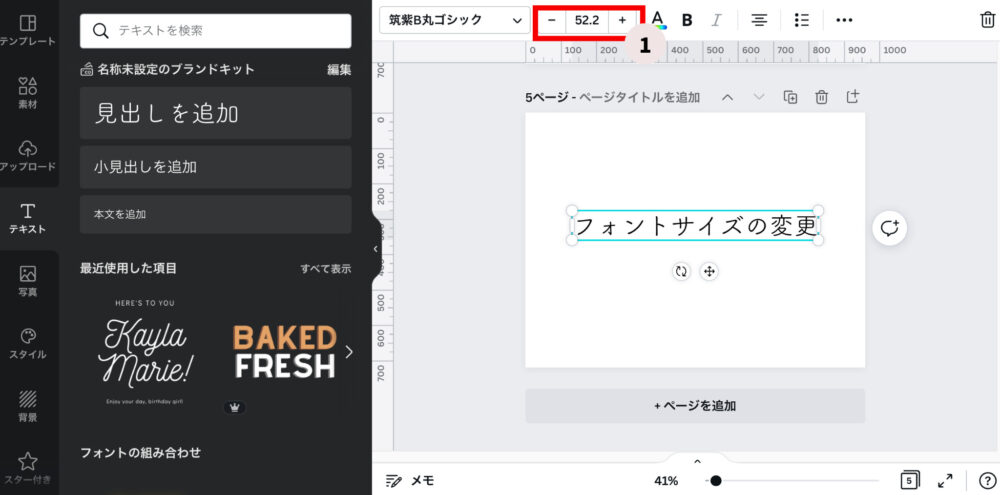
フォントの大きさを変えたいなら↓画像の赤枠①(フォントサイズ)+を押すとフォントが大きくなり、−を押すと小さくなります。
数字部分をクリックして別の数字を入力すると、フォントサイズはその数字の大きさになります。


テキストの色を変える
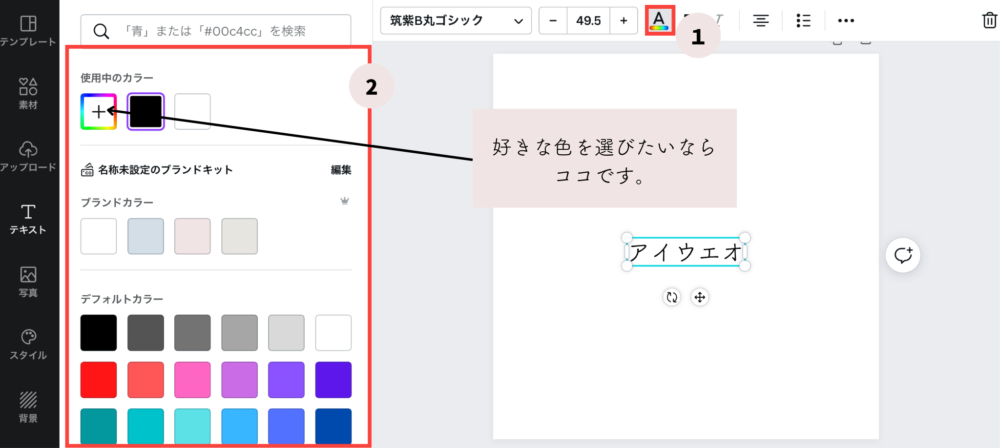
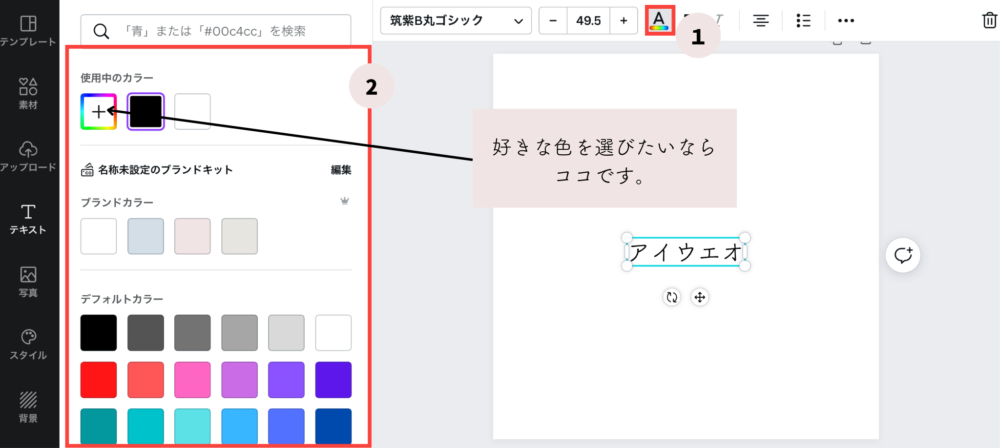
色を変えたい場合は↓画像の赤枠①(テキストの色)をクリック
すると赤枠②が画面上に出てきます。
デフォルトカラーや、自分で設定したカラーを選ぶことができます。
好きなカラーを自分で設定したい場合は赤枠②の”←”で記したところをクリック。


太字にする



文字を太字にして強調させたい。
そんな時はB(太字)をクリックするとテキストが太字になります。


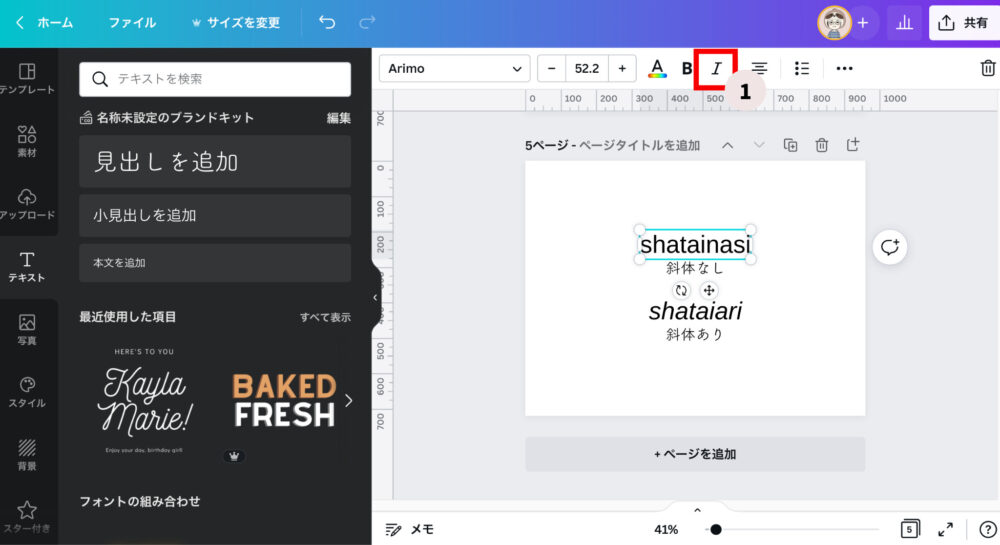
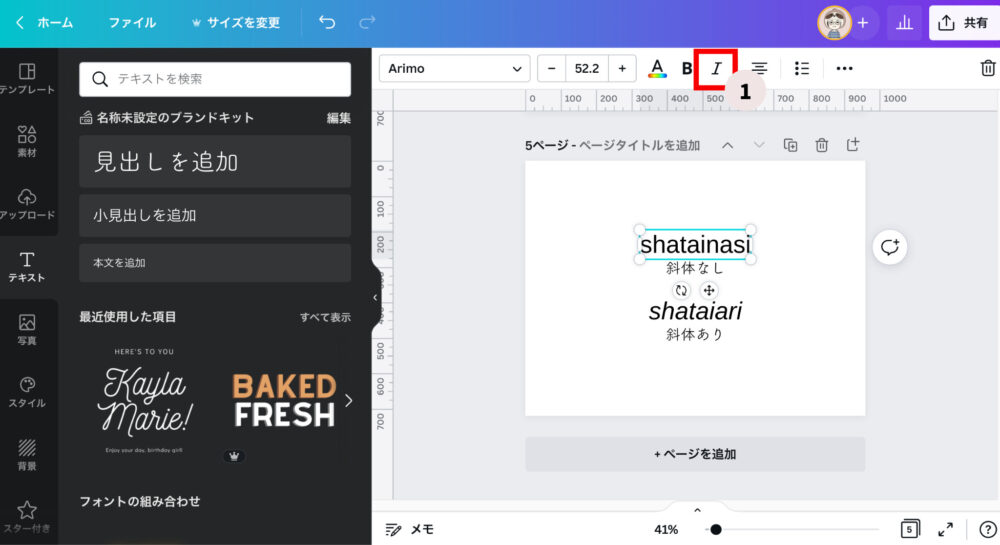
斜体にする
文字を斜めにしたい時はI(斜体)をクリック。
文字が斜めに傾いた斜体文字になります。
斜体は種類によって出来るフォントと、出来ないフォントがあります。


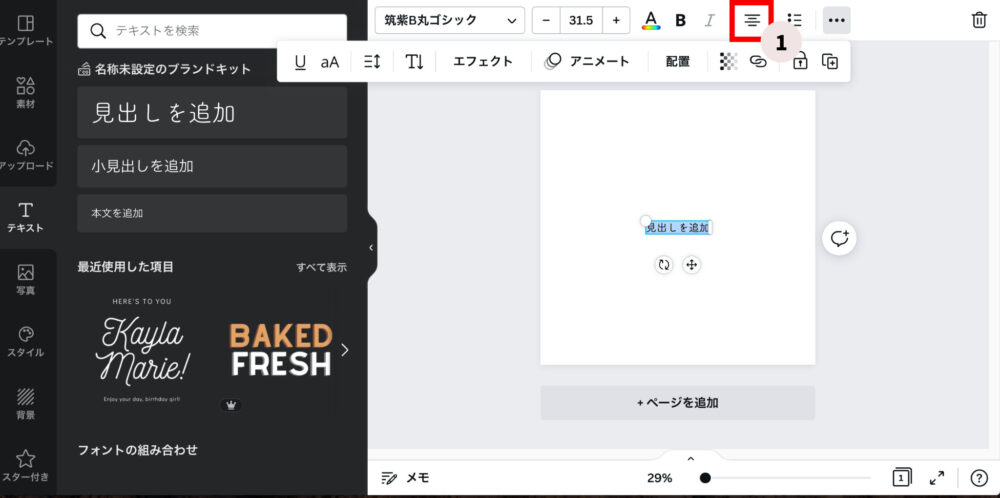
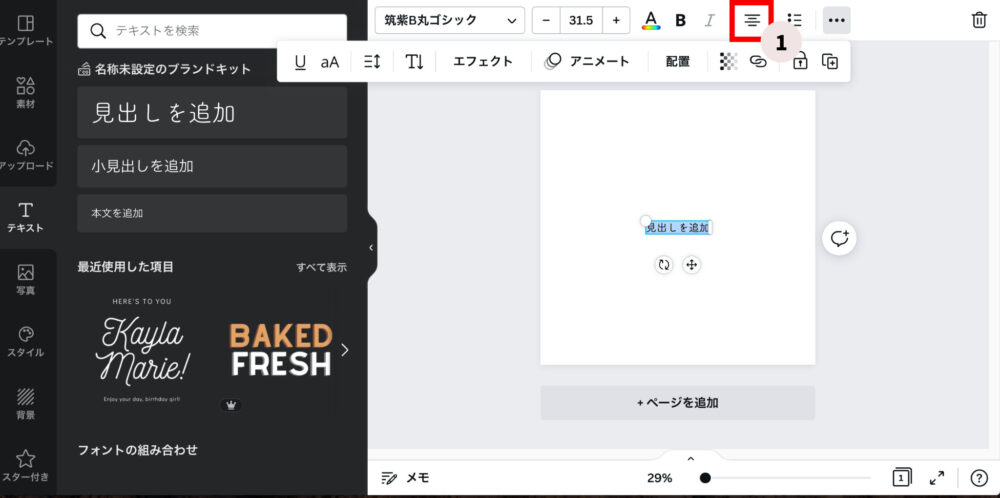
配置を変える
長文を打った場合に、文章の並びを変えたい、揃えたい時はありませんか??



そんな時は配置ボタンで変更できます
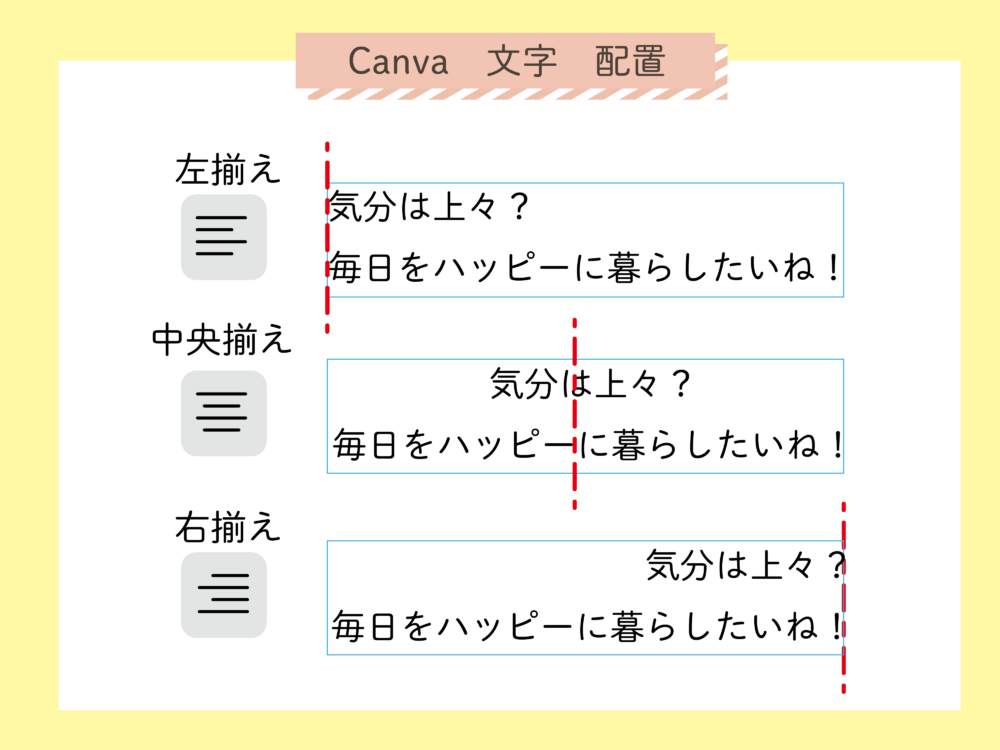
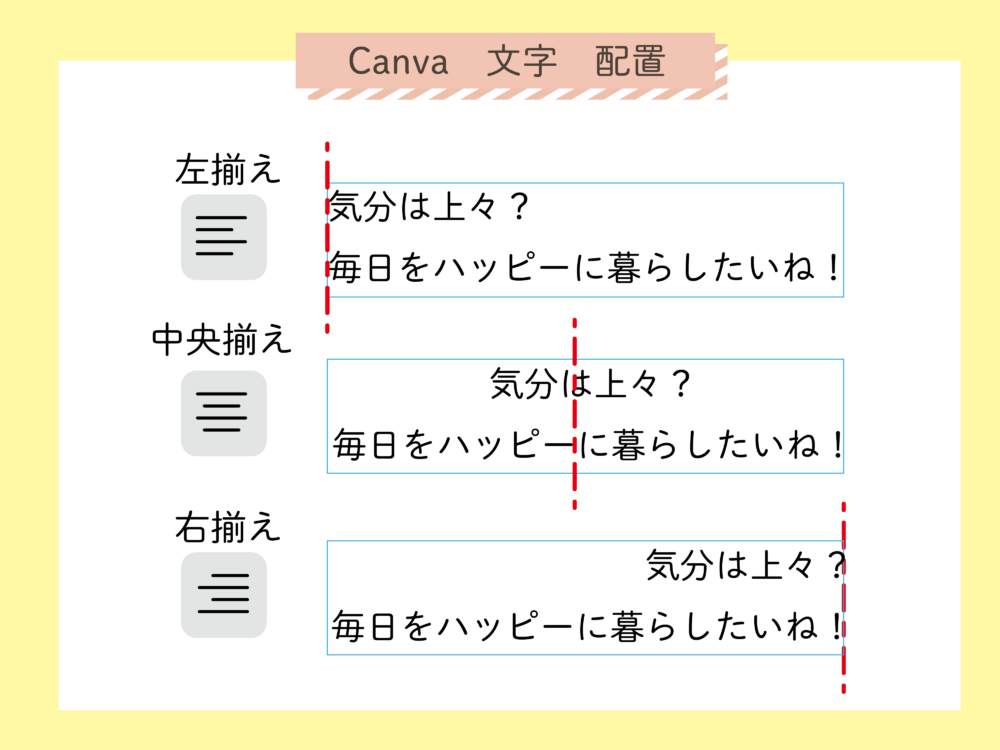
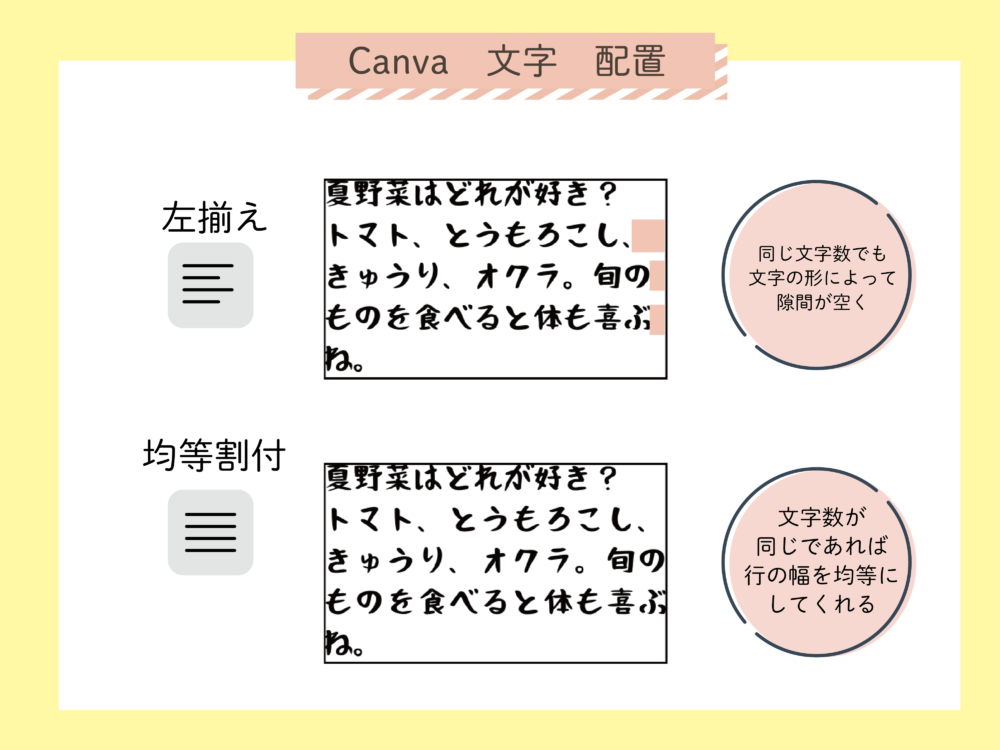
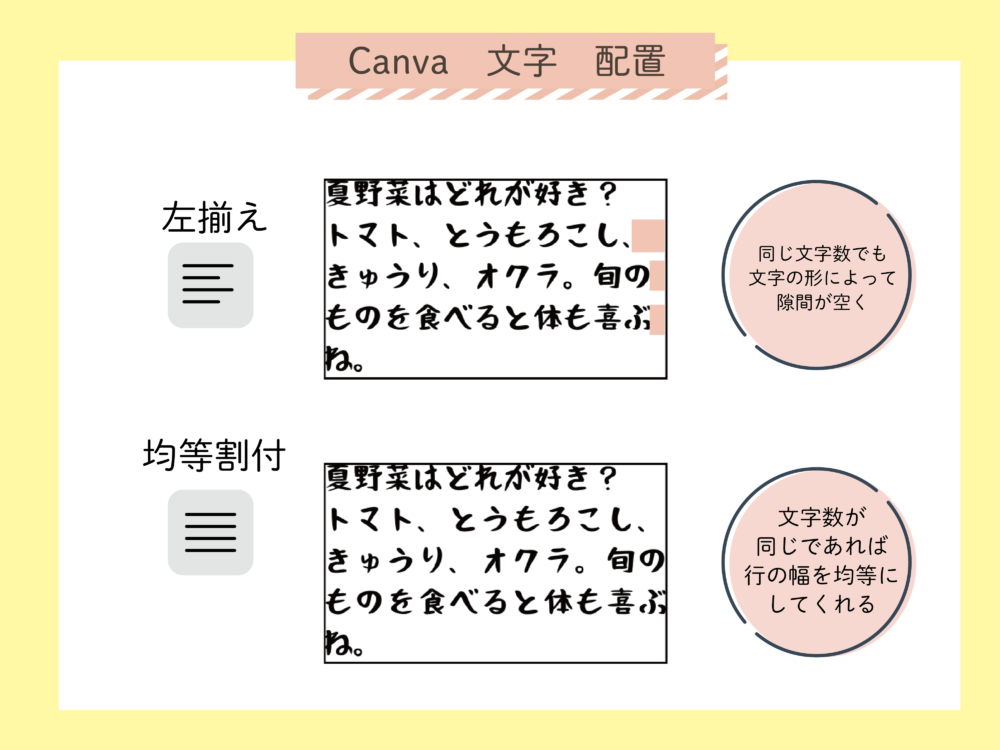
赤枠①(配置)をクリックしすると、順番に右揃え、左揃え、中央揃え、均等割付が選択できます。


テキストの配置の使用例はこちら




箇条書きにする
文字を箇条書きにしたい場合、箇条書きボタン一つで簡単に作成できます。
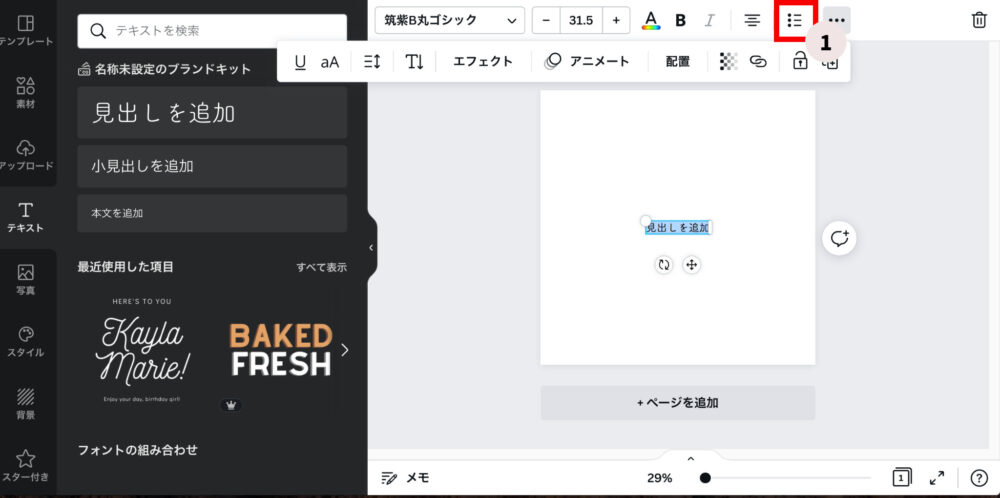
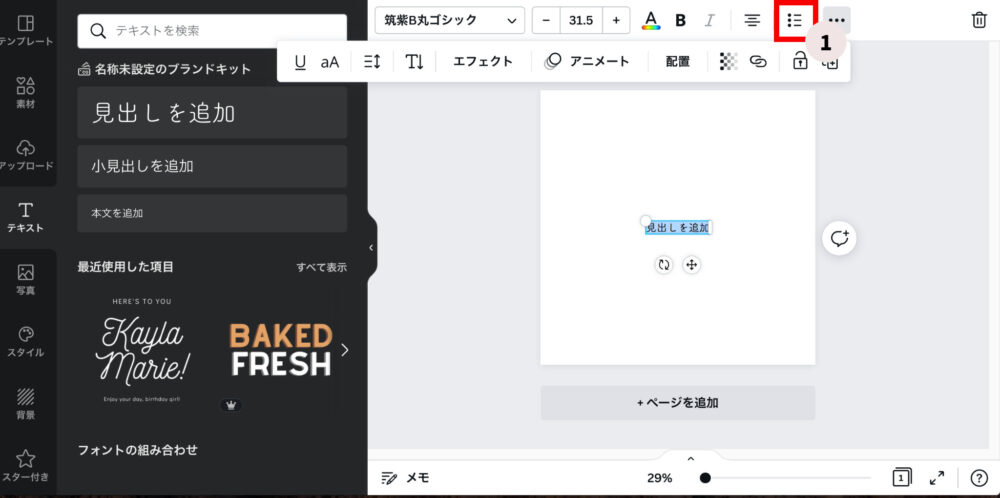
↓画像、赤枠①(箇条書き)をクリックすると、打ったテキストを箇条書きにしてくれます。





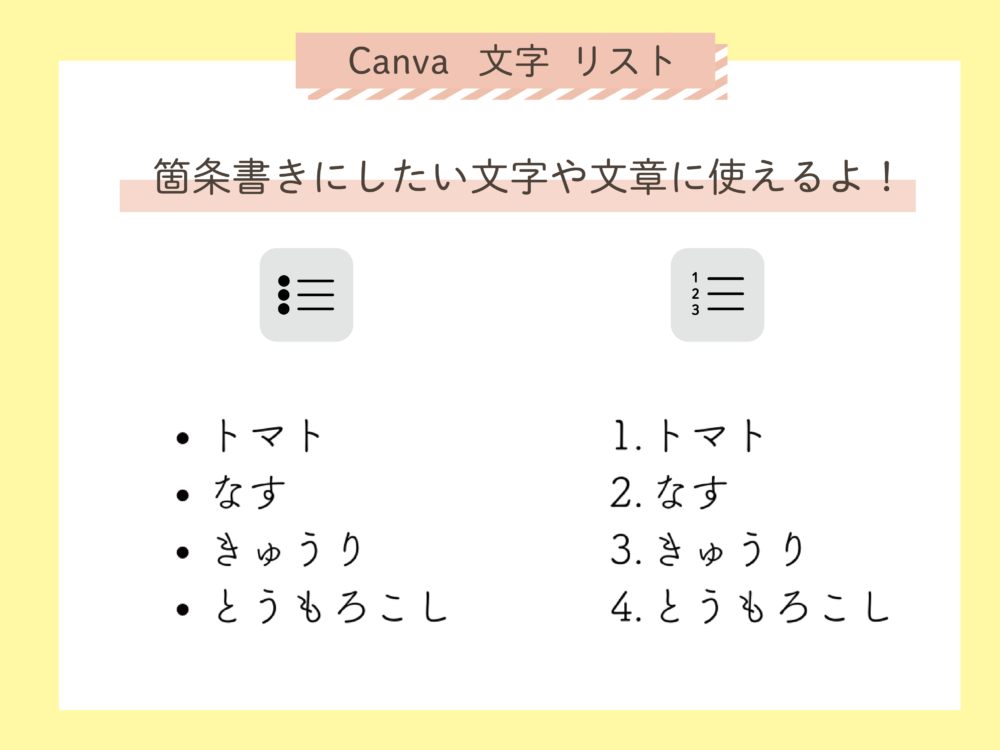
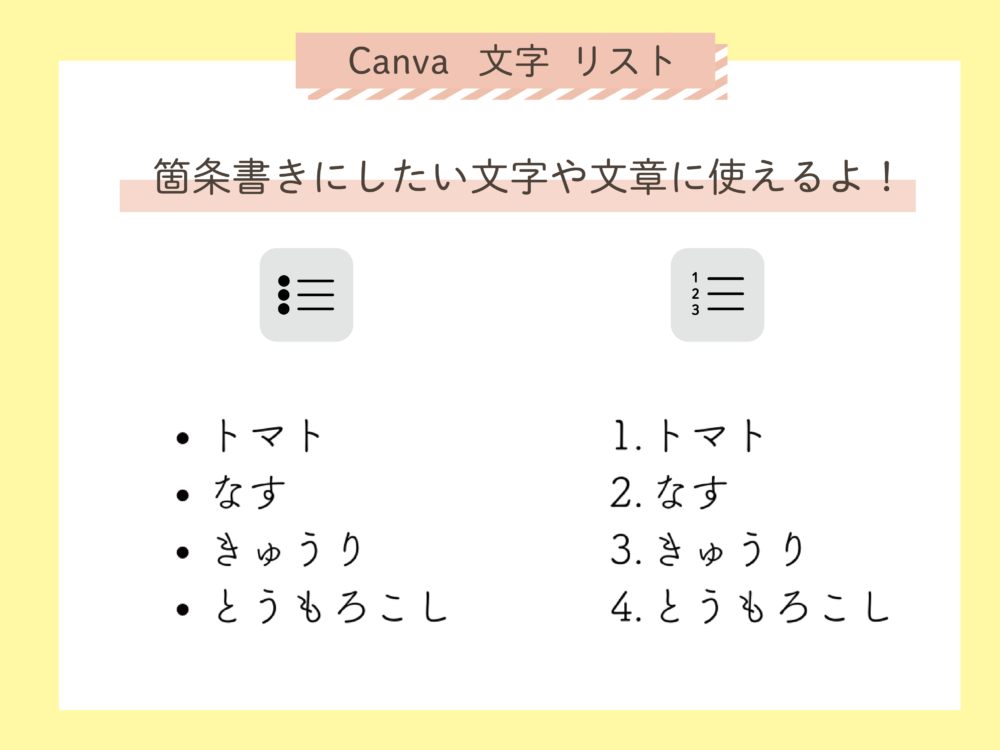
こんな感じで箇条書きが使えます


下線を入れる
テキストに下線を入れたい場合は下線をクリック


↓こんな感じでテキストに下線がつけられます。


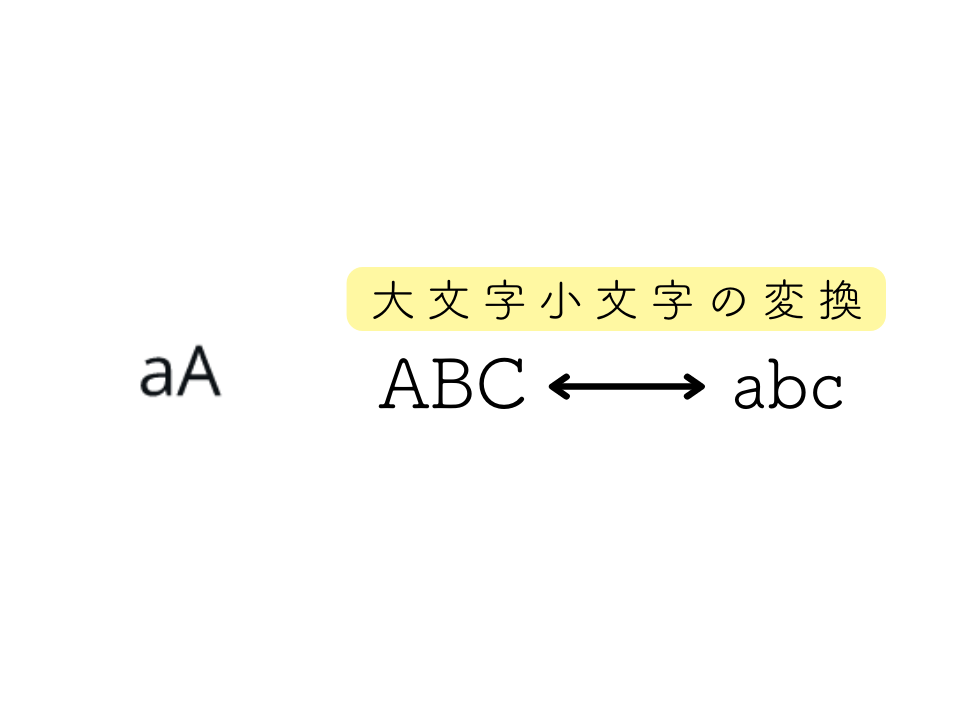
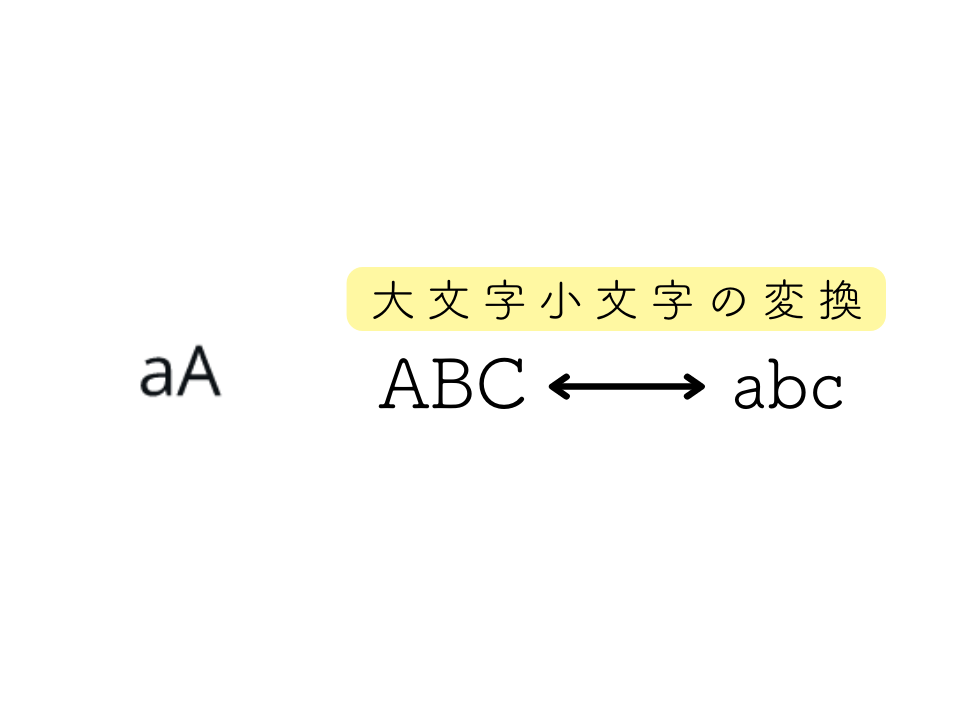
大文字・小文字を変更する
アルファベットの大文字、小文字も1クリックで変換できます。
アルファベットでテキストを打って、a/A(大文字)をクリック。



テキストを大文字で打てば、クリックすると小文字に、小文字なら大文字に変換されます




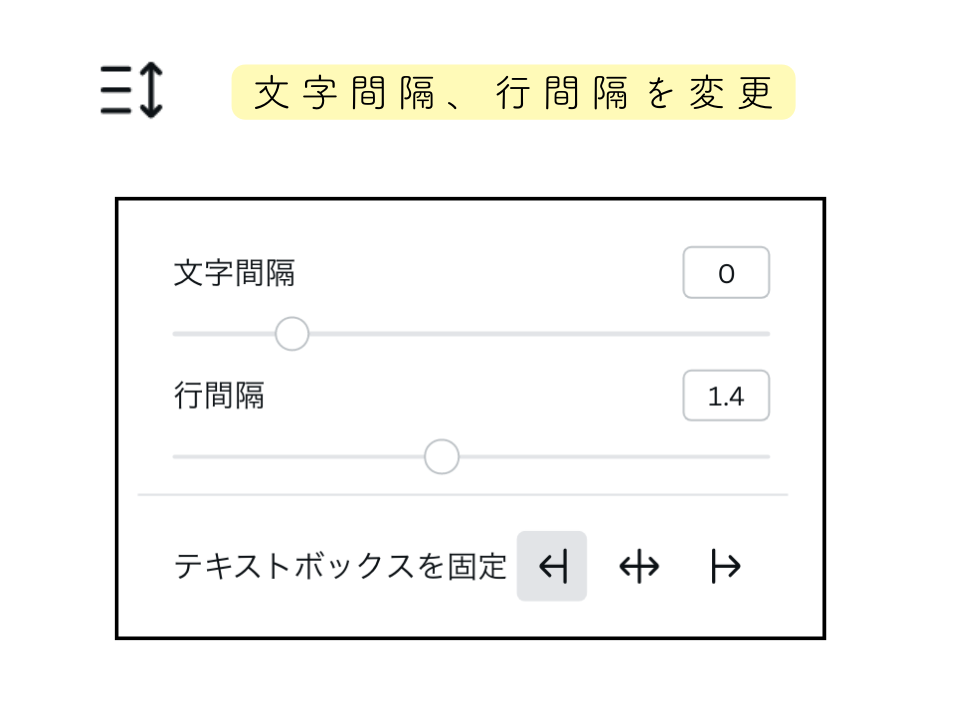
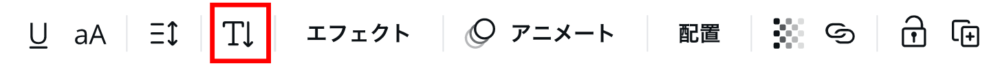
テキストの間隔、行間を変更する



文字の幅をもう少し広げたい。文字の行感覚を広げたい。出来るかな?
canvaではテキストの間隔や行の間隔も自由に変えることができます。
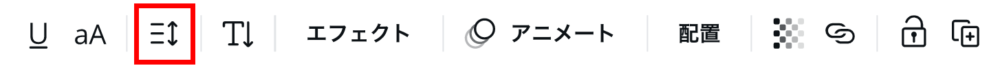
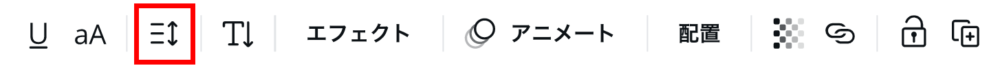
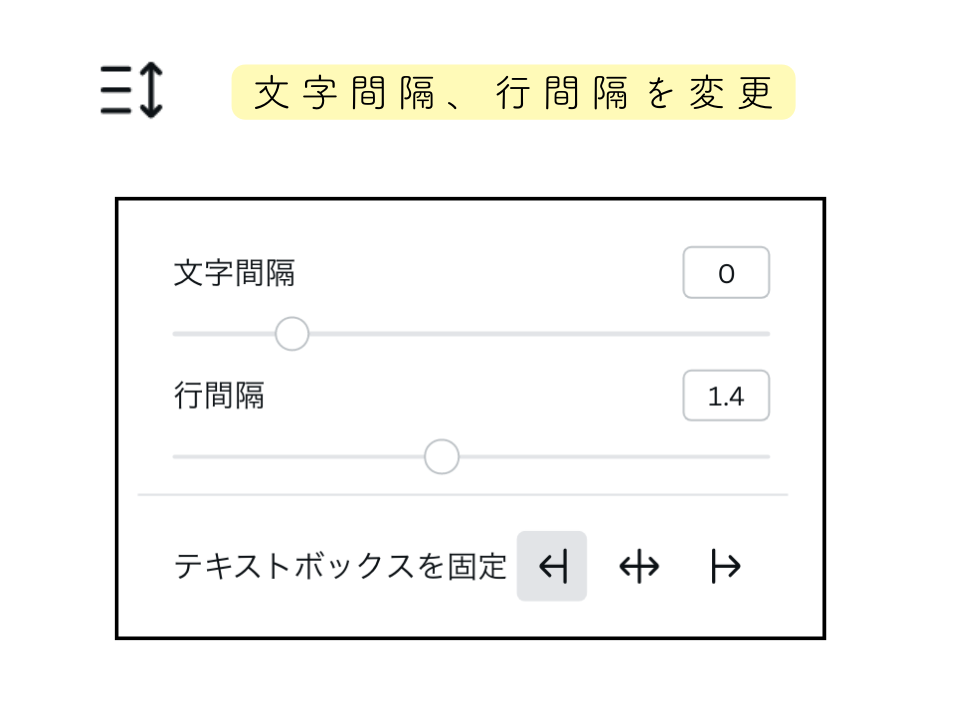
赤枠の(スペース)をクリック


次のような設定バーが出てくるので◯を左右に動かして間隔を調整します


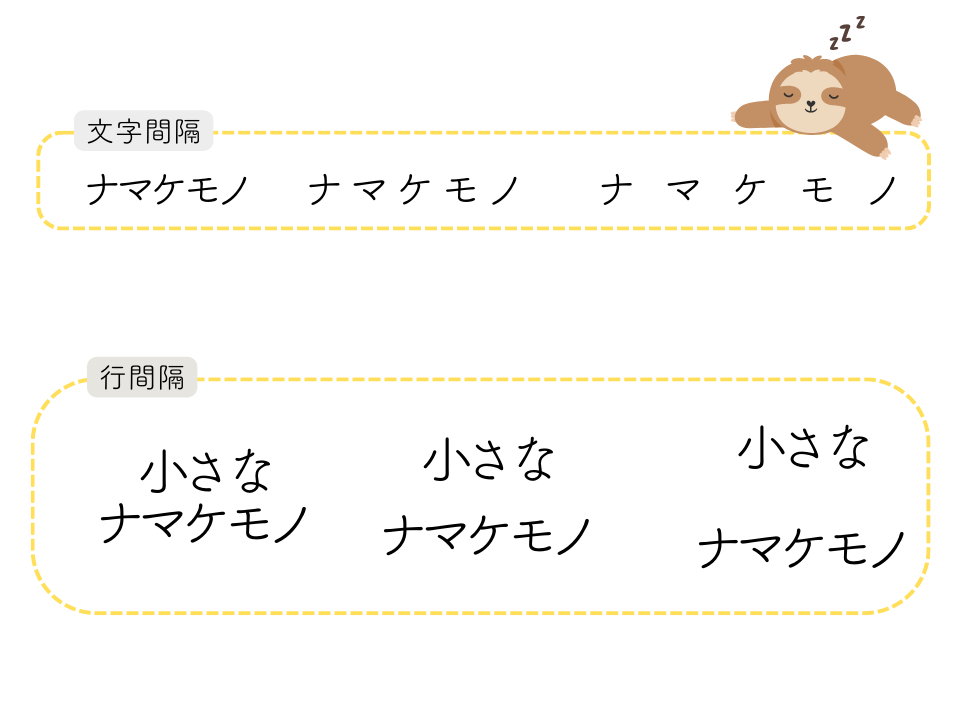
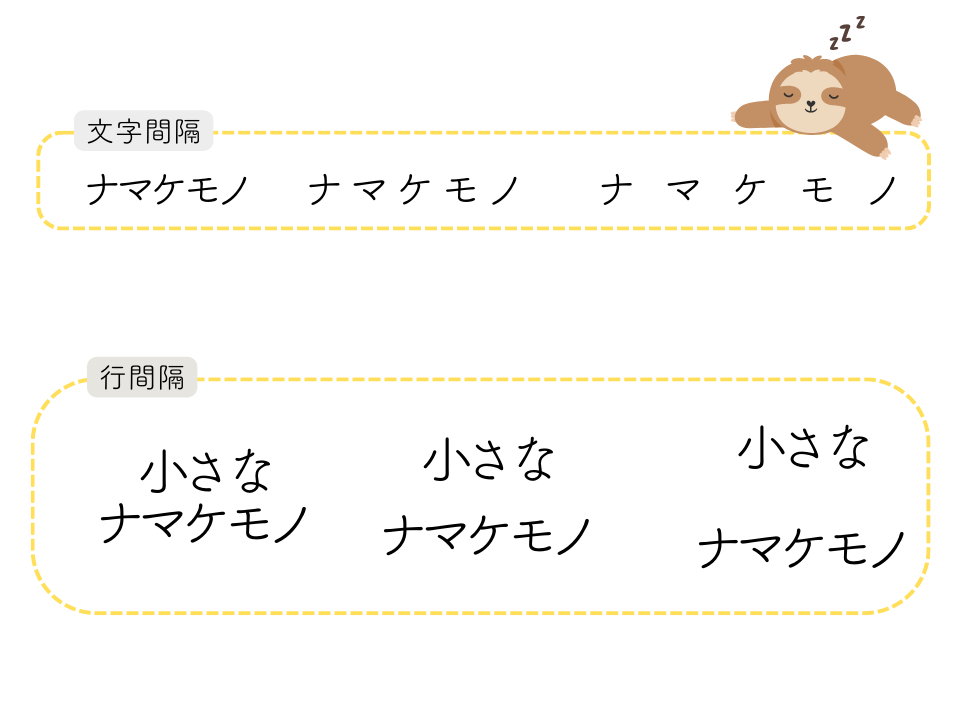
文字間隔・行間隔の使用例


テキストの間隔を整えることで、テキスト全体が見やすくなり視認性が高まります。



幅を少し広げるだけでも見やすくなるので、テキストの間隔は必ず調整したいところです!
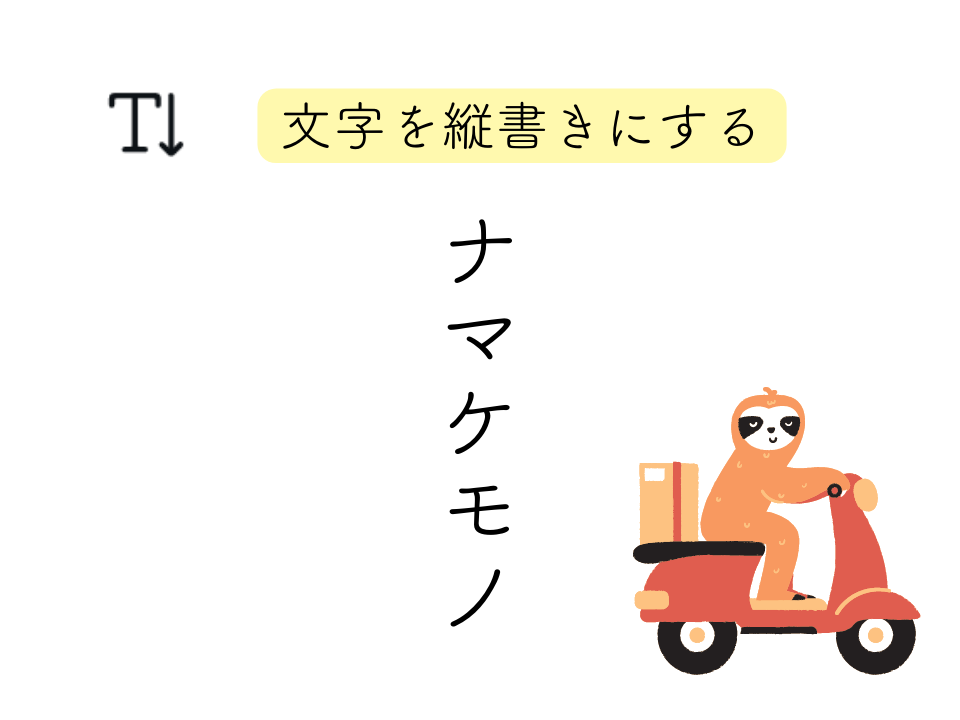
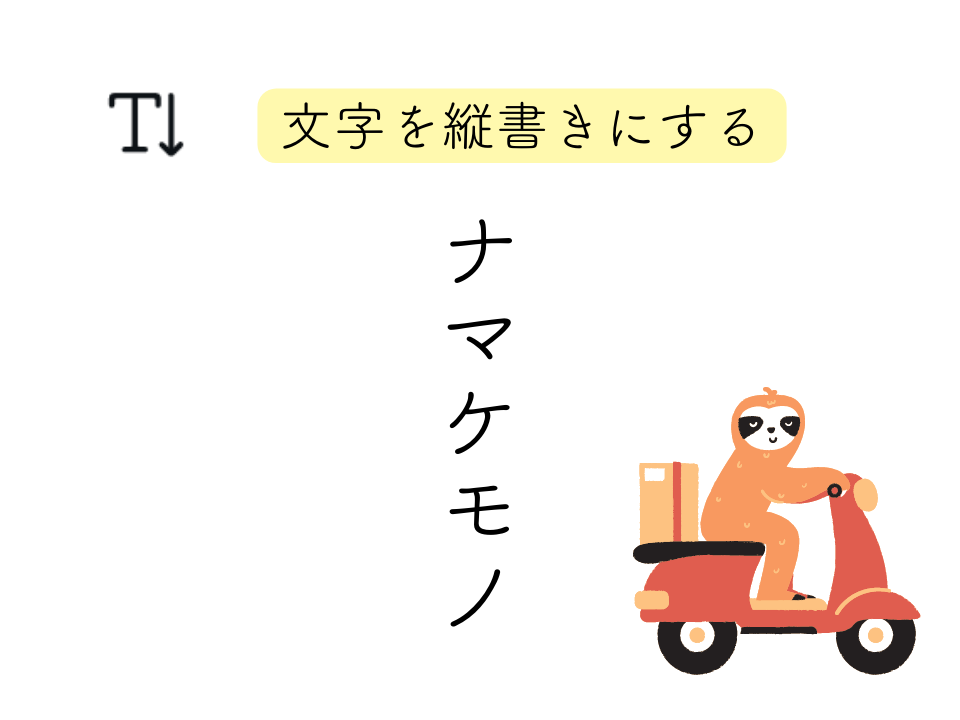
縦書きにする




効果をつける(エフェクト)


テキストを装飾したい場合、エフェクト機能を使います。
SNSの投稿画像もエフェクト機能でテキストをデザインすれば他の人とはちょっと違った個性が出せて、
”思わずクリックしてしまう”



そんな画像作成も可能です♪
エフェクトで出来ること
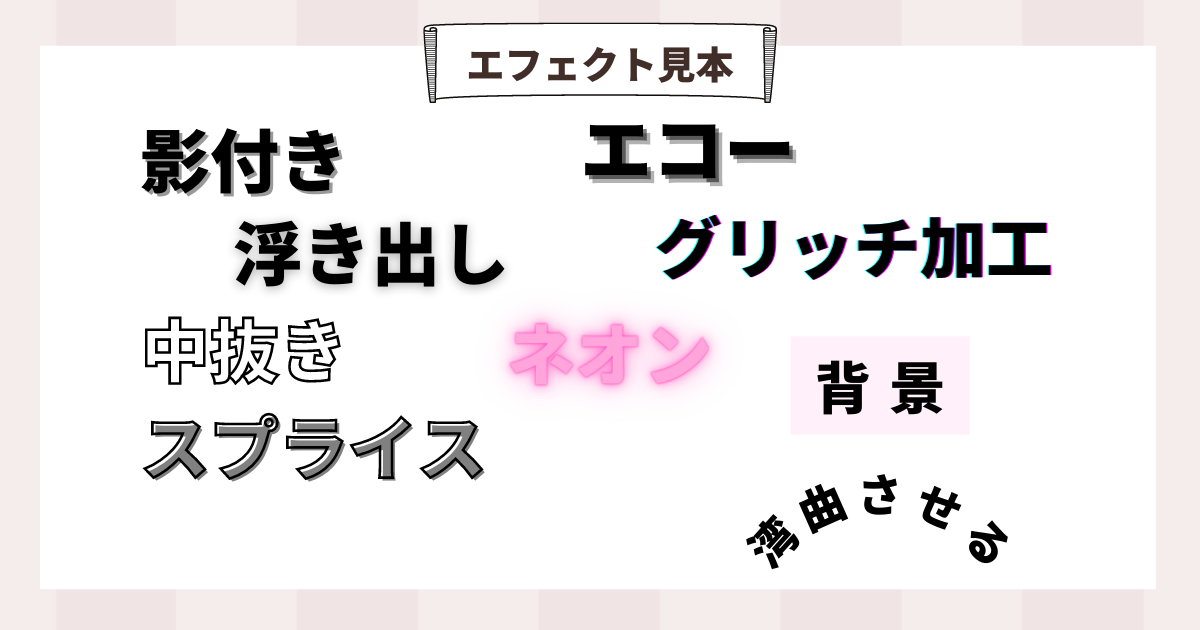
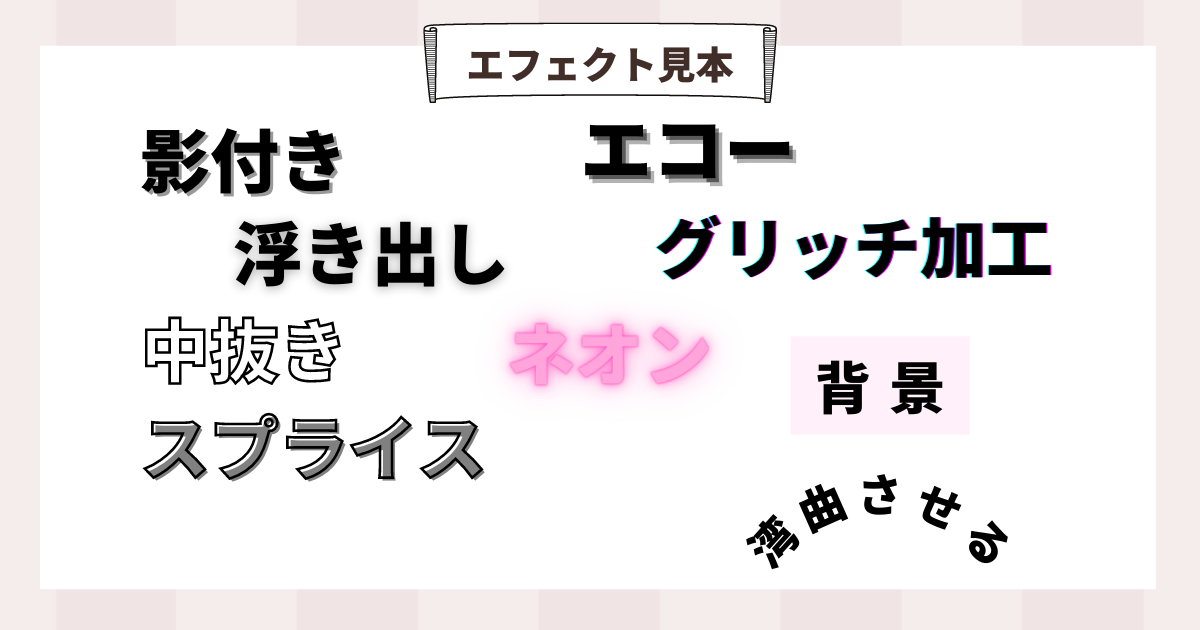
エフェクト機能でテキストを次のような効果をつけることができます。
- 影をつける(影付き)
- 文字を浮かせる(浮き出し)
- 中抜きした縁取り文字にする(中抜き)
- 縁取り+ベタ文字をずらし、重ねる(スプライス)
- 影を2重にずらし重ねる(エコー)
- 乱れたような文字を作る(グリッチ加工)
- ネオンのように文字を光らせる(ネオン)
- 文字に背景をつける(背景)
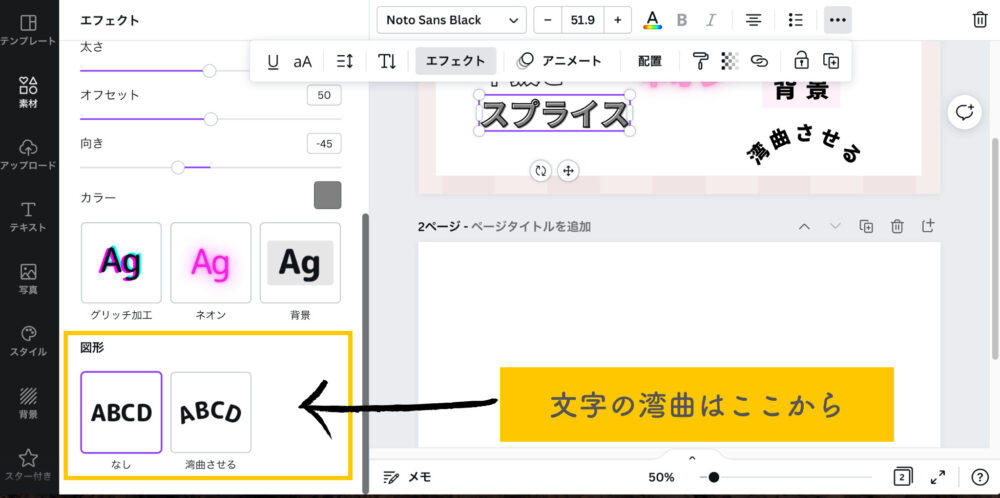
- 文字をアーチ状にする(湾曲させる)



エフェクト見本はこちら↓


エフェクトの使い方
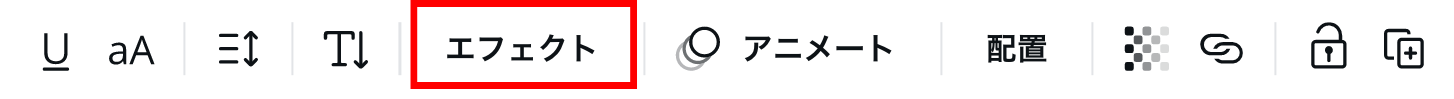
↓画像の赤枠で囲ったエフェクトをクリックします。
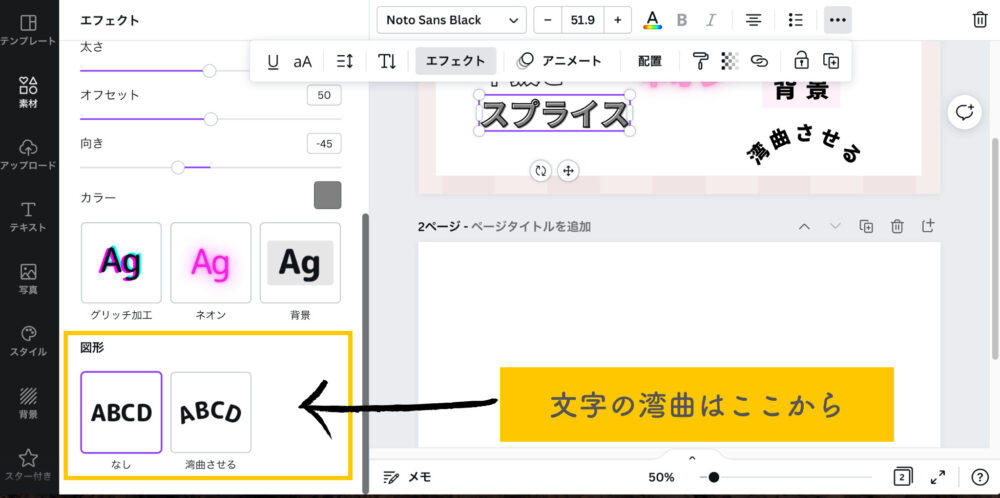
クリックすると、黄色枠で囲ったスタイル設定が表示されるので、自分が使いたいエフェクトを選択してください。




とはいえ、どれが良いかは使ってみないとわからないので、



一通り、使って、試してみるのをオススメします。
アニメート


アニメートはテキストをアニメーションのように動かせる機能です。
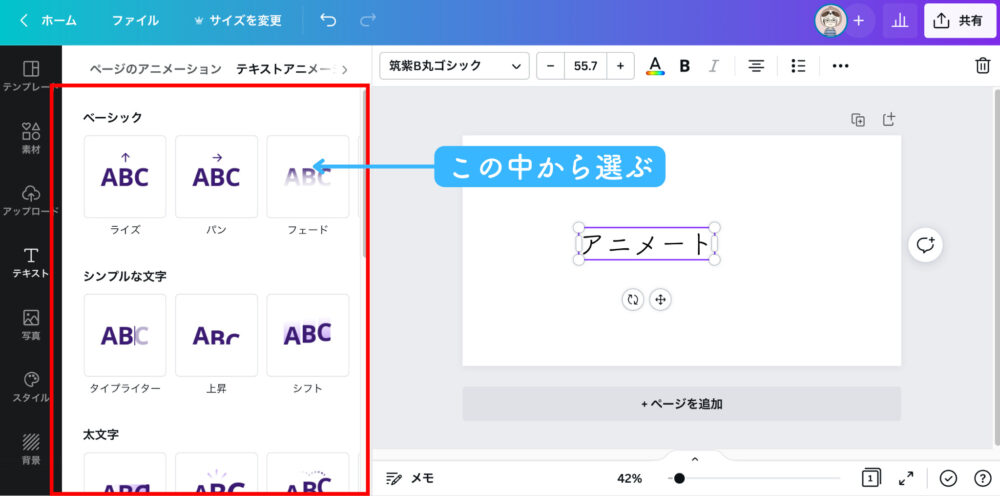
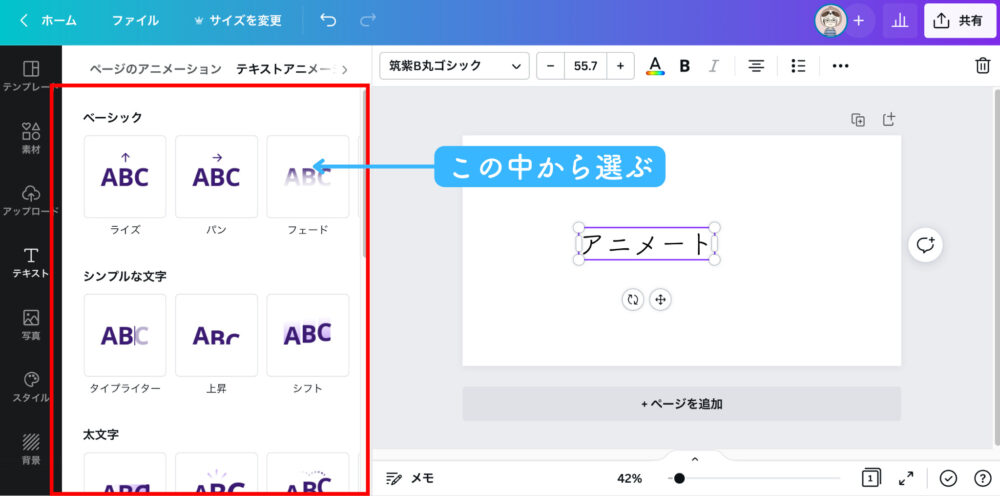
- 文字設定バーのアニメートをクリック
- ↓画像の赤枠から好きなものを選びます。


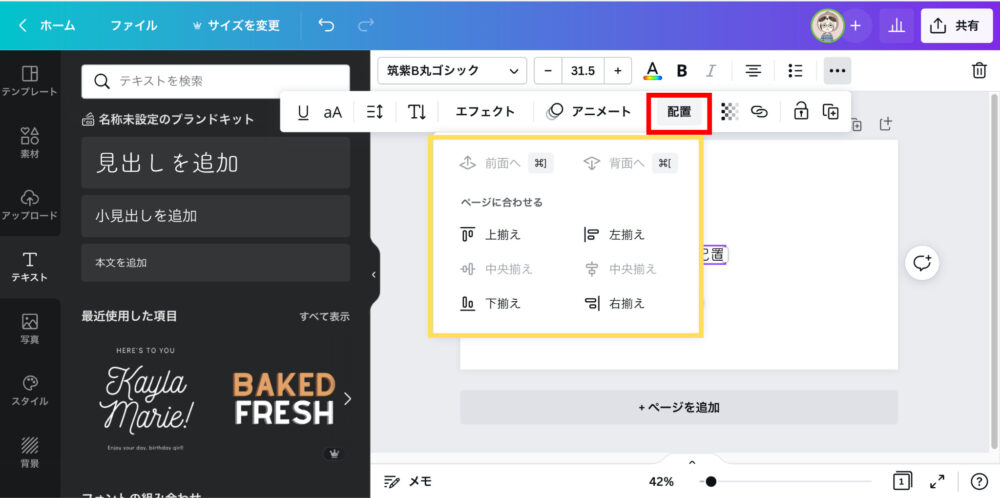
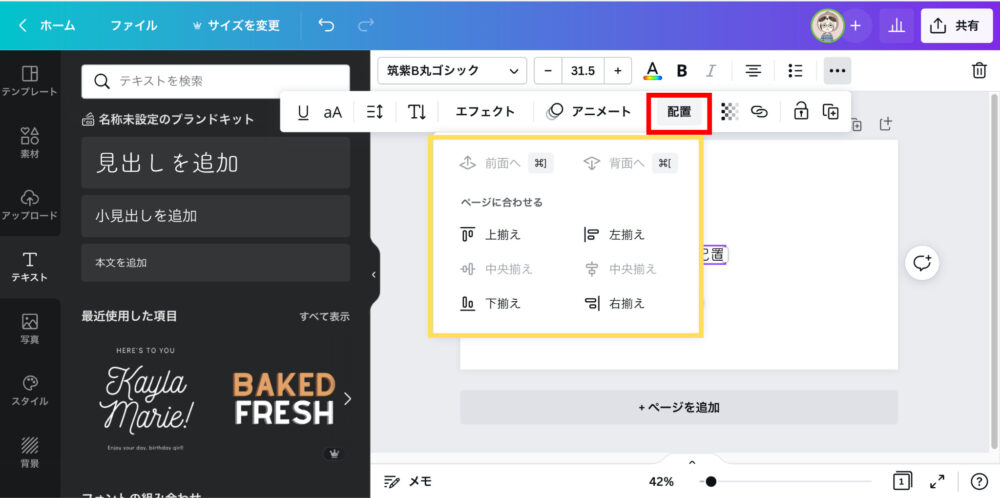
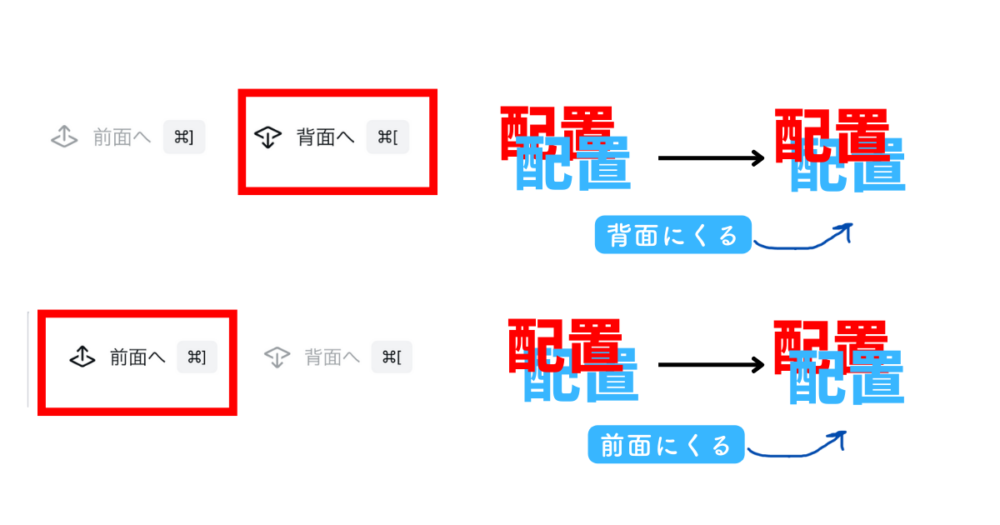
配置


配置を使うと、テキストの位置を変えることができます。



複数のテキストを同じ位置に揃えたい時に使うと便利です♪
- 文字設定バーの配置をクリック。
- 黄色い枠から選択する


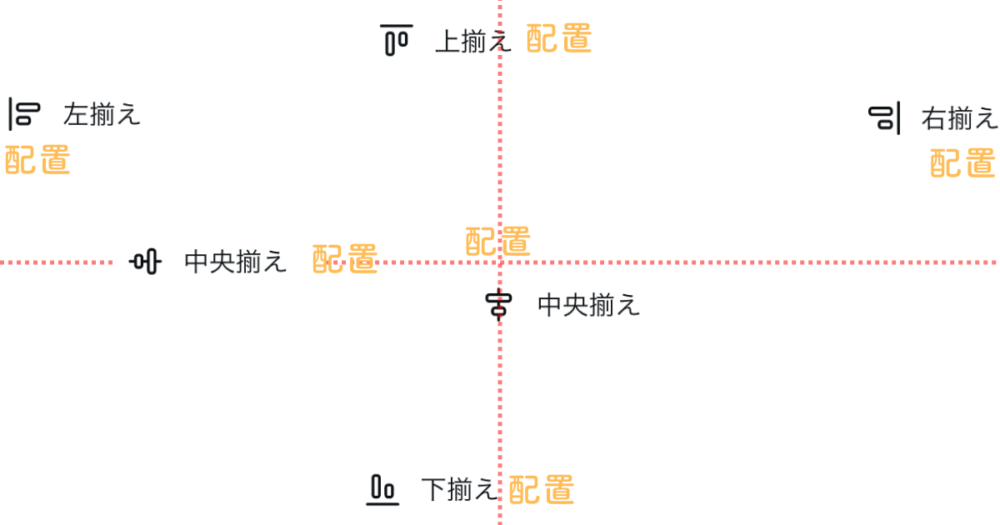
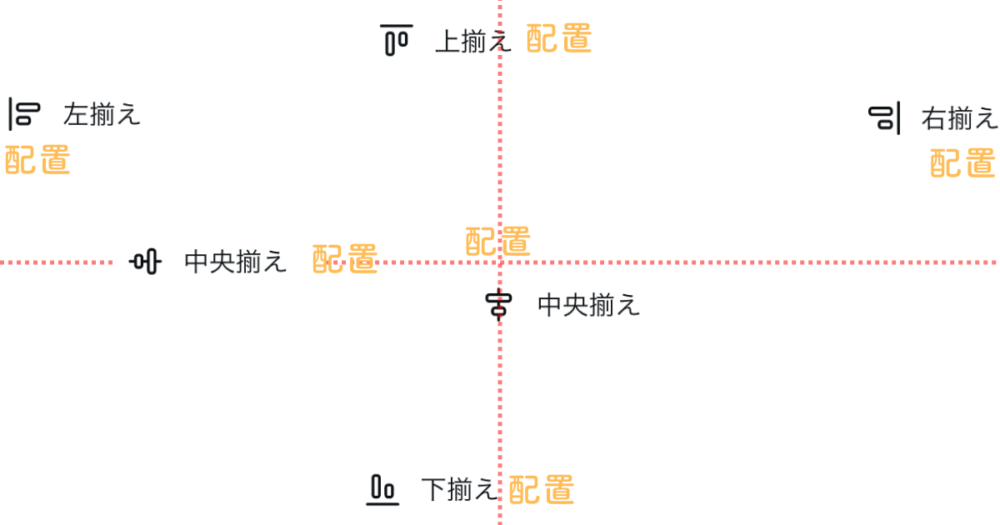
使用例はこちら




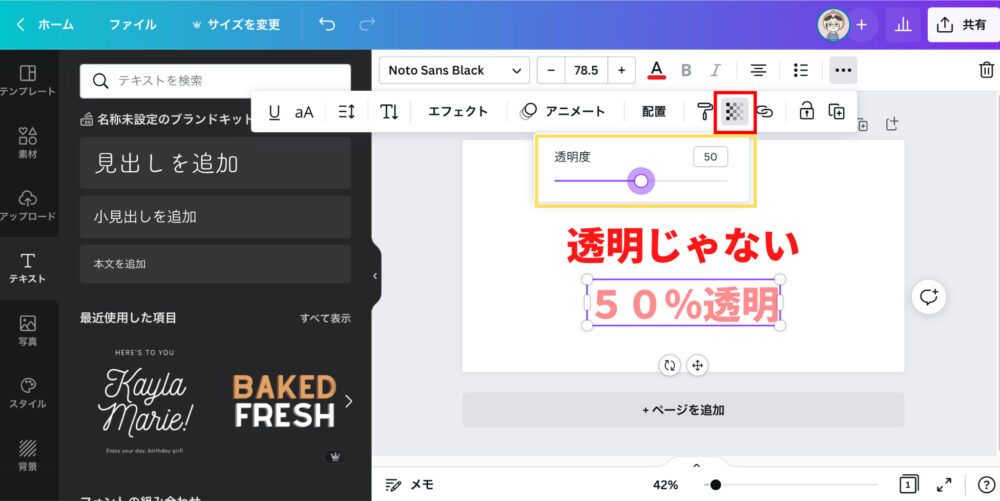
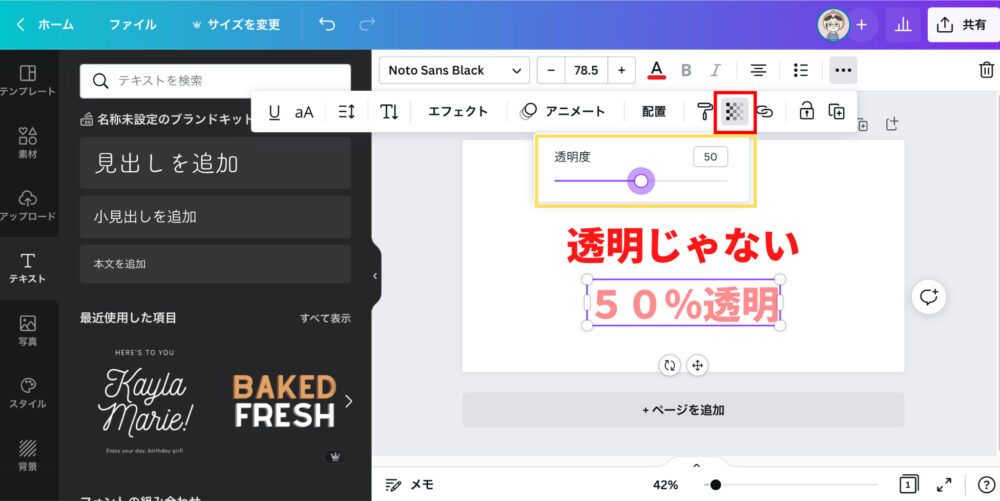
透明度


テキストの透明度を変更できます
- 赤枠(透明度)をクリック。
- 黄枠で囲った部分で透明度を調整します。


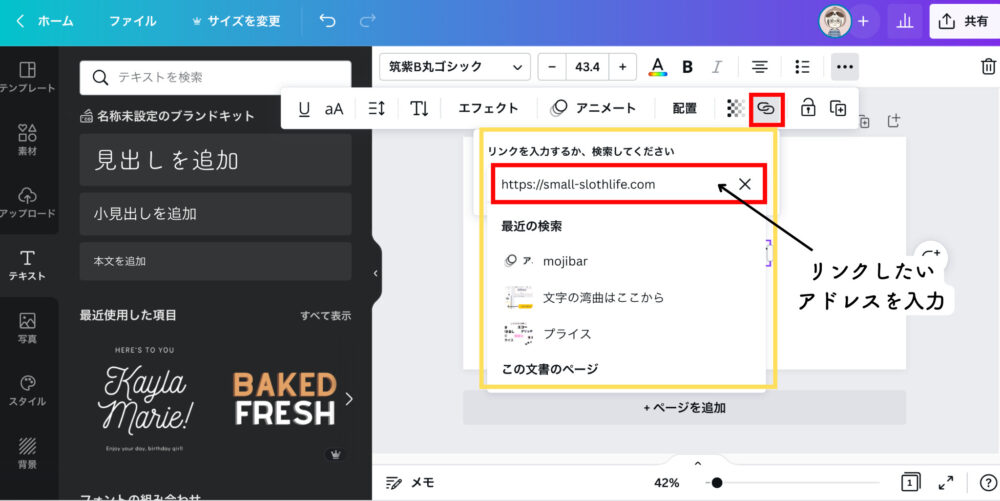
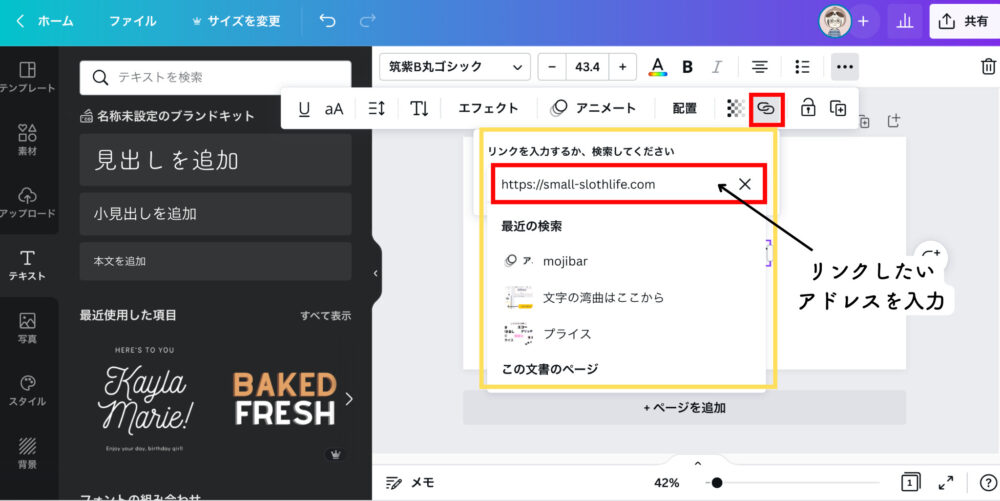
リンク


テキストにリンクを挿入する事ができます。
- リンクのアイコンをクリック
- リンク先のアドレスを入力


特定のWEBサイトや商品ページなどへ、リンクを挿入できれば、読者や利用者の利用満足度の向上にもつながりますね。
※ただしリンクを使えるのは、デザインがPDF形式とプレゼンテーションモードの場合です。JPG、PNG形式にはリンクを埋め込むことはできません。
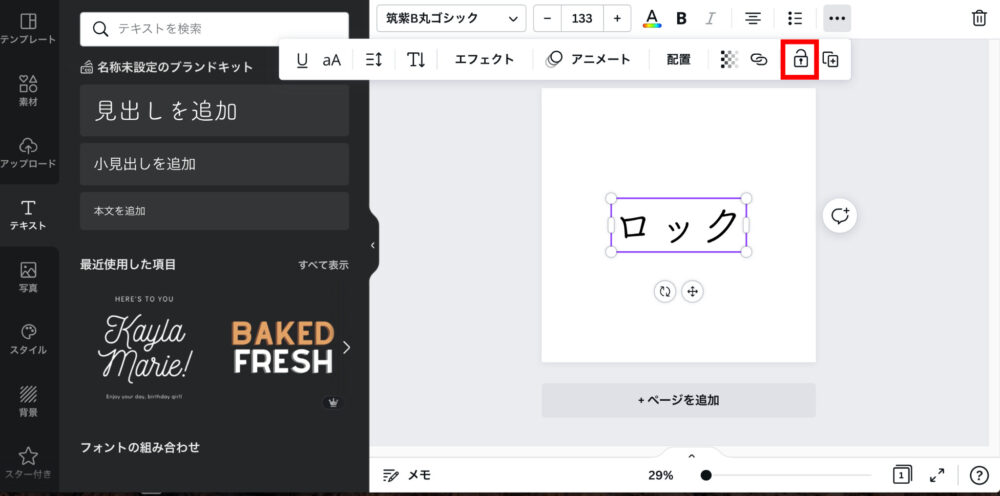
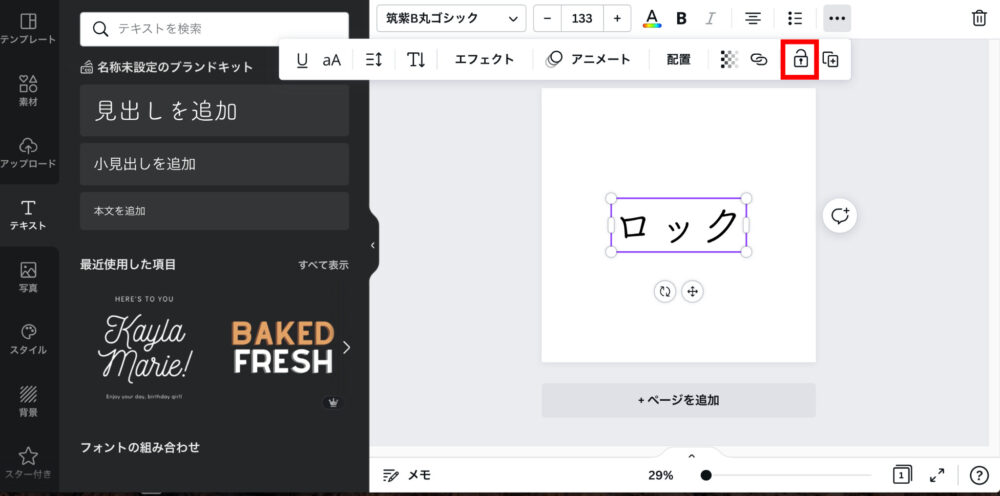
ロック


他のオブジェクトを操作したい時に、先に打ったテキストが邪魔でうまく作業できない
そんな時はテキストのロック機能を使うとテキストがロックされ、クリックしても選択できなくなります。
- ロックしたいテキストを選択
- ロックをクリック


ロックを解除したい場合はもう一度ロックのアイコンをクリックするとロックが解除されます
まとめ
CANVAはデザインをしたことがない人でも『感覚的に使えてデザインできる』グラフィックツールです。
テキスト入力や編集自体、慣れれば、そんなに難しいものではないです。



この記事を参考に、まずはテキスト編集機能をいろいろ触ってみて、”こんなこともできるんだー”ということを実感してほしいなと思います。
使っていくうちにどんどん楽しくなってテキスト入力もあっという間にマスターできますよ♪
CANVAでいろんなデザインを楽しみましょう!









コメント
コメント一覧 (1件)
[…] [CANVAのテキスト入力方法]初心者にもわかりやすく解説します。 […]